Table of contents
No headings in the article.

Developers are dealing with cross browser compatibility issues for some time now. The question that always looms in their minds is how we can give the best user experience to everyone despite the differences in the underlying mechanism of the browsers and the features they support? With many people connected to the internet on different devices using their choice of web browser, web developers don't see a single browser as their target. Instead, everyone wants to gain a competitive edge by providing the best user experience. Hence, bridging the gap between legacy and modern browsers is an essential task for developers globally. In the meantime, if you want to test your website on real browsers & OS over cloud then leverage LambdaTest for cross browser testing. 👇 In this post, we will deep dive into some major pain points that cause browser compatibility issues for developers. Let's go!
Internet Explorer: What went wrong?
In the survey conducted by MDN, Internet Explorer was found to be the most troublesome browser by 70% of the respondents.
Once dominating the browser market, Internet Explorer has become a pain point for developers in 2021. Rapid growth in technology and many other reasons led to the death of internet explorers in recent times. However, there is a substantial audience using Internet Explorer for web browsing that cannot be ignored.
Internet Explorer was a great browser, but as time passed and technologies started evolving, it became obsolete. More browsers started coming into the market, having versatility and being feature-rich. Internet Explorer was just dated!
Today in 2021, the problem with Internet Explorer is that it does not support multiple features compared to other browsers. For example, multi-class support (JavaScript) is not available, Form layout designing is a nightmare, and most of the new properties that came in were never updated. CSS Flexbox is supported on Internet Explorer but with multiple issues.
There are a lot more features, properties, and functionalities that are not supported. As a developer, your priority is to test on Internet Explorer for cross browser compatibility issues.

This is not going to end here, though. From 2022 onwards, Microsoft will retire support for Internet Explorer 11 desktop applications for certain versions of Windows 10. Microsoft Edge will come with an "IE mode" through which you can access and test websites on Internet Explorer. Well, I am hoping to see some more growth in the pain points survey 2022.
Why can't we just leave Internet Explorer and move ahead?
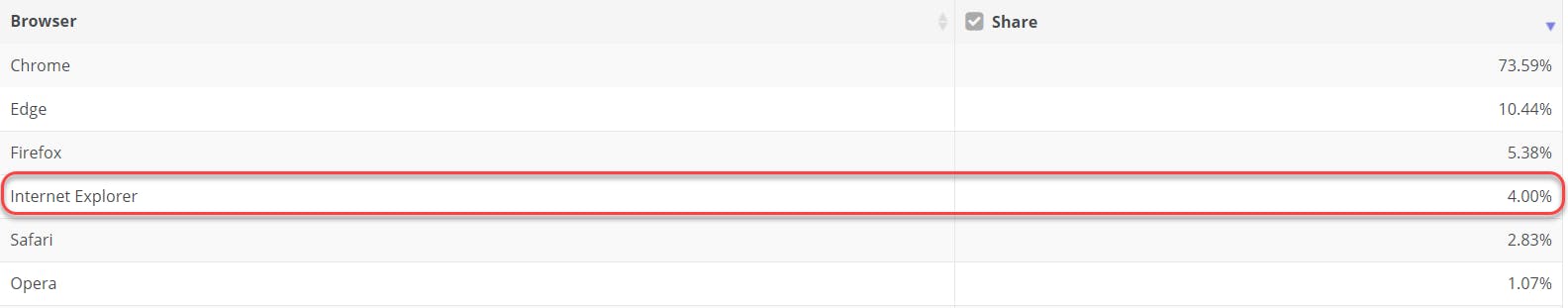
I am sure you must be thinking, why don't we just drop it from our target browsers and move ahead with the concept of "Change is constant?" As per netmarketshare, the browser market share of internet explorer is still 4% worldwide on desktops and laptops as of June 2021:

4% is huge! This makes it important for the developers to make their website or web application consistent with Internet Explorer.
Internet Explorers are woven deep into the system. More than we can anticipate! When Internet Explorer was at its peak, many applications were built across finance, inventory, accounting, and even health systems like MRI or CT scan machines. Although many changed it to modern browsers, overhauling is expensive, making Internet Explorer still being used by millions of people globally.
There are many reasons apart from this, but the motive of highlighting them was to understand as a developer that skipping internet explorer is not an option as of now. Maybe in the future. But currently, we need to develop and test our website for cross browser compatibility issues, even for Internet Explorer.
CSS: An important factor causing browser compatibility issues
The next browser compatibility issue developers mentioned in the survey is CSS, and it's not a surprise. CSS is messy and unpredictable!
Web developers are often found criticizing the CSS and supporting their backend development on the web. I have seen developers not preferring CSS because they think that logic is more important than styling during product development.
Bottom line - CSS is messy and unorganized! Several of its sub-branches, such as CSS flexbox and CSS position sticky, are a problem in themselves. They raise browser compatibility issues and have no turnaround. However, they are being fixed by Google, Igelia, Microsoft, and Mozilla combined with the project name Compat21.
Browser Compatibility Issues With Old Browsers
The "old browser" pain point can be seen as a larger umbrella that covers Internet Explorer under it. Old browsers also constitute an older version of the current browsers (which are still actively developed). These may include Google Chrome, Firefox, etc.
The reasons here are still the same. Old browsers often do not come with 100% support of the latest technologies. CSS is changing and adapting for good, but we cannot implement it completely because 4% of people still use Internet Explorer (even if I just exclude every older version).
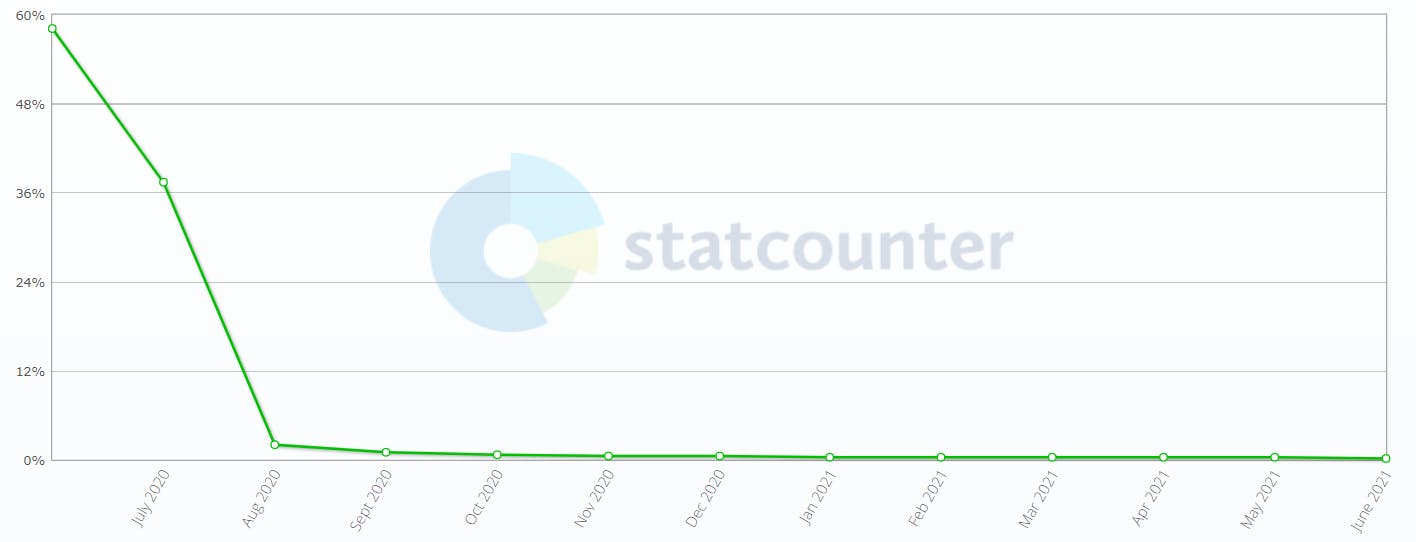
It is July 2021, and Google Chrome is on version 92, equipped with the latest features. But 0.25% of all the Chrome users are still using Chrome 83:

Chrome 83 was released one year back, and we would certainly hope that people no longer use it. But it is not like people enjoy working on older browsers. They do have their reasons which we cannot ignore while developing a website. Therefore it’s essential to test browser compatibility issues across all browsers and browser versions.
JavaScript Cross Browser Compatibility Issues
JavaScript is among the top four pain points in terms of browser compatibility issues for developers. As per the survey, around 5% of the people find JavaScript hard to work with.
The main browser compatibility issues in JavaScript are:
Different ECMAscript versions need to be aligned with different browser versions.
ES6 features are supported on old browsers but with Polyfills.
Native support in JavaScript is missing.
Bloated code due to running code through transpilers.
Another reason is JavaScript also survives on modules and packages. A small application can therefore contain many modules, which affects the speed and makes it slower.
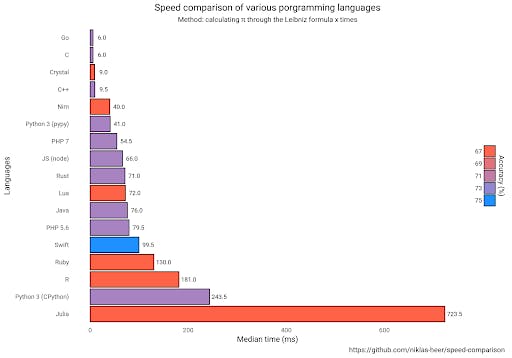
This reminds me that JavaScript is also blamed for being a slow language on the web. For instance, view this graph that shows the time taken by different languages for calculating the value of pie:
JavaScript is below C, C++ (expected), and even Python and PHP!
However, many survey participants mentioned that fixing JavaScript cross browser compatibility issues isn’t very problematic to deal with. Thanks to transpilers and babel that proved helpful in recent years.
Do you want to perform end-to-end cross browser compatibility testing of your website? Watch our JavaScript testing tutorial now!
Rendering Issues in Browsers
Rendering issues are more of browser compatibility issues where you have some element working on a single browser but miss it out completely on another one.
The point is, they work on browser engines which are responsible for everything you see on a browser. Unfortunately, browser engines are different in different browsers and render the page differently. This leads to inconsistent font sizes or abrupt image ratios.
Let’s take an example of CSS writing modes. It helps us define the direction of writing with few options. For example, the support for writing-mode “sideways-lr” and “sideways-rl” is as follows:
When I say “does not support,” it means the browser engine is yet not ready to understand what that means and will bypass the property with default values.
How to test web rendering issues?
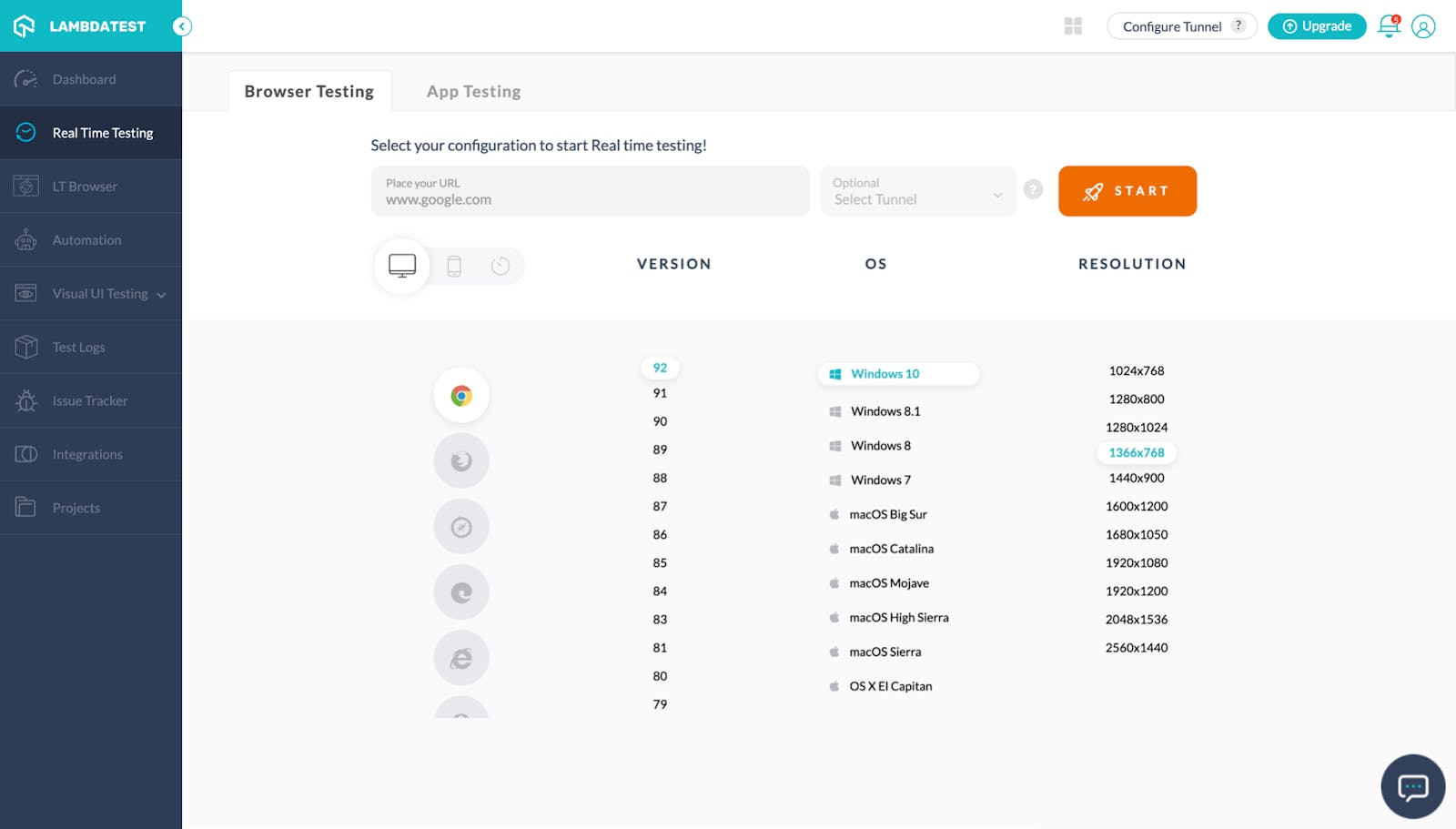
Installing every browser and its version to test websites for cross browser compatibility is practically not possible. However, cloud testing platforms like LambdaTest have made it easier to perform cross browser testing across 2000+ browsers and browser versions.

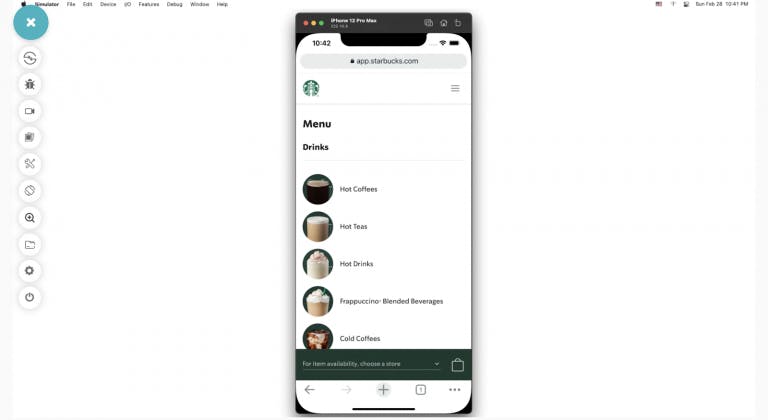
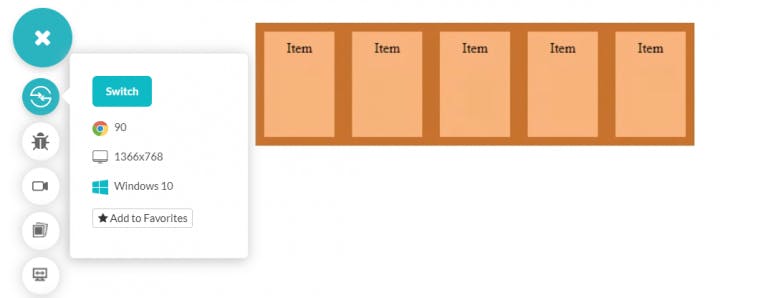
LambdaTest is an online tool equipped with all the combinations of browsers and platforms installed on their cloud infrastructure. As a user, you just need to choose the target platform (such as Chrome 84 on Windows 10) and enter the URL to launch it on that combination. Being a cloud platform, you can perform tests irrespective of the device you are using. For example, you can even test Internet Explorer on Mac using LambdaTest Cloud.
Layout and Styling Issues
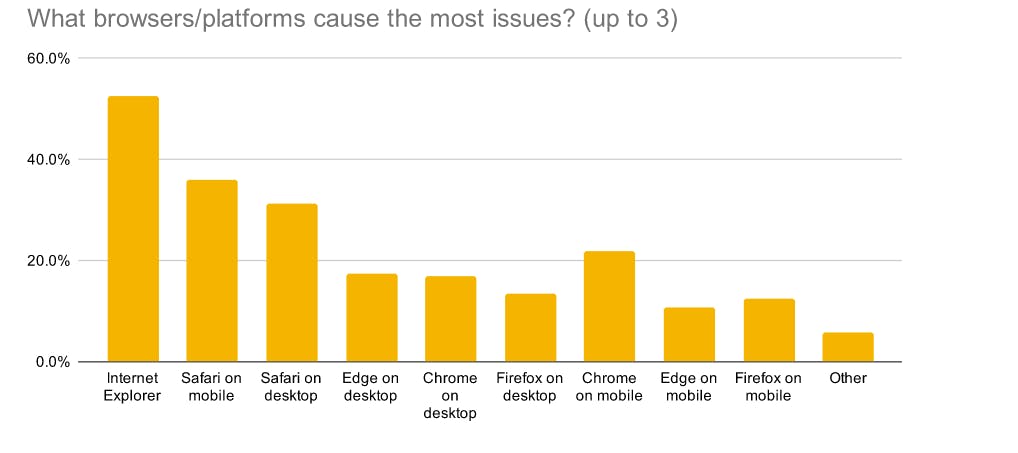
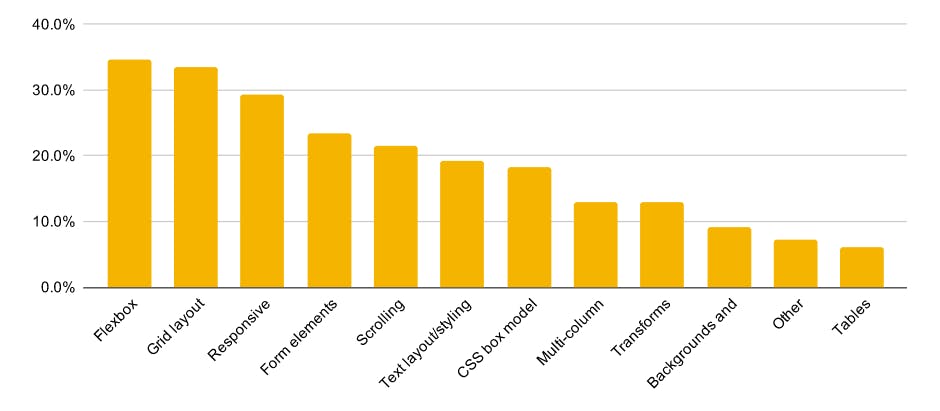
From the MDN survey, it was found that the majority of developers are struggling specifically with layout and styling issues. For example, CSS Flexbox & CSS Grid are troublesome in achieving layout consistency across different browsers.
It was also observed that Responsive Design or responsive layouts have issues with supporting dynamic viewport sizes and scrolling issues. Thus making it one of the critical browser compatibility issues for developers.
Slow Adoption of New Features
Many features are released by JavaScript and CSS developers but are delayed in adoption by browsers. As a developer, I would like to include some cool new things on my web page. However, slow adoption leads to delay in implementation and higher browser compatibility issues.
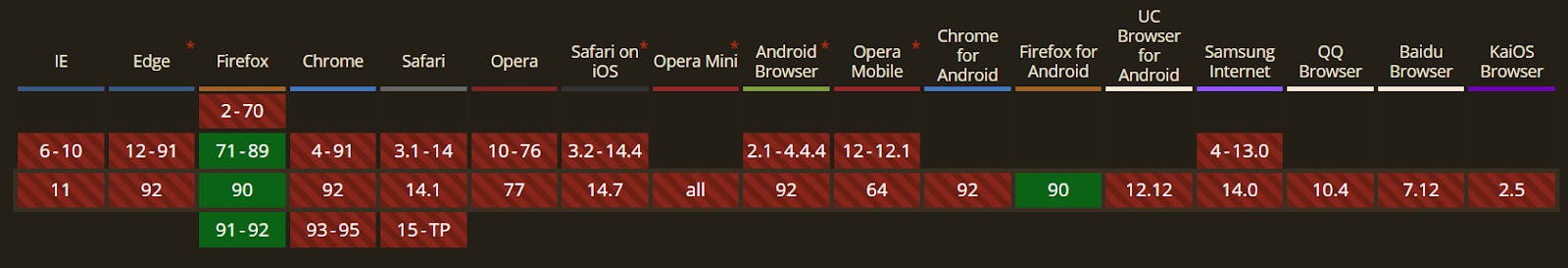
For instance, CSS Subgrids is a cool feature where a grid can be implemented inside another grid. It solves a lot of problems for front-end developers and designers. But the current support for subgrid is as follows:
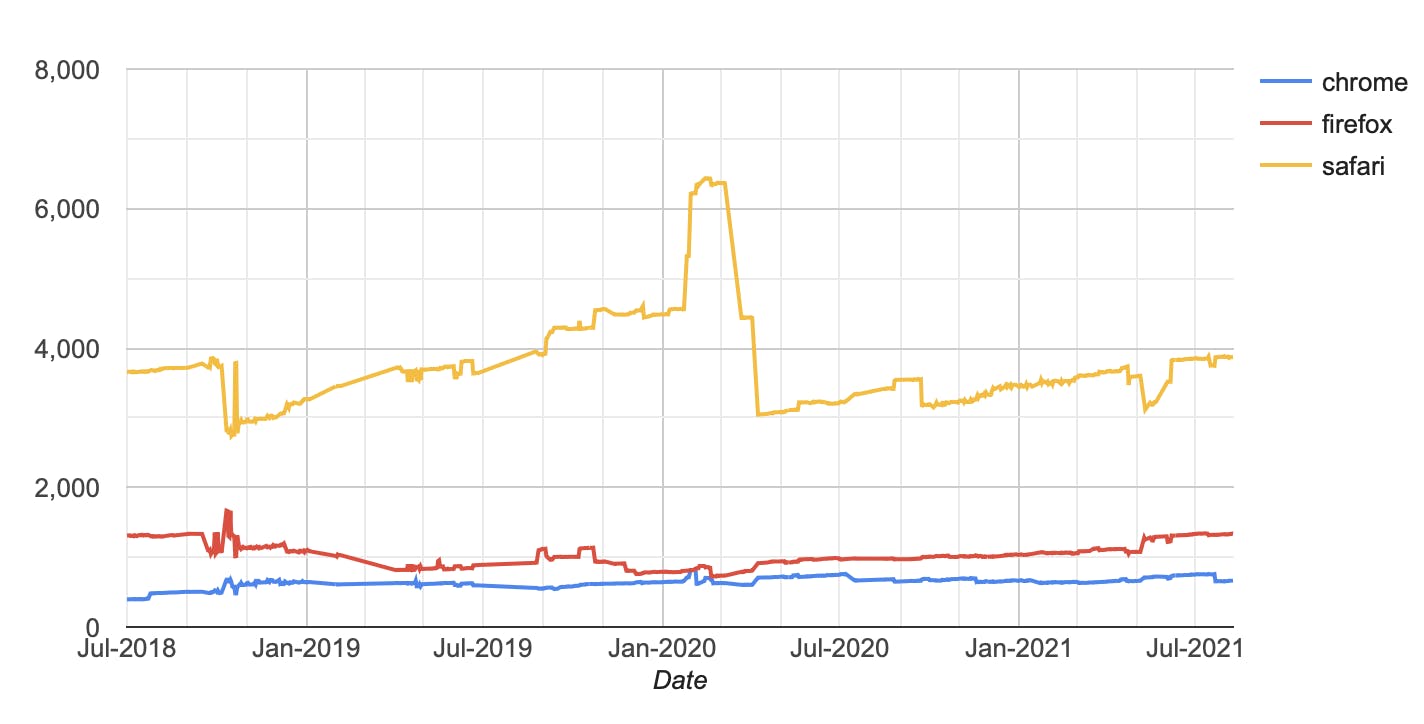
Which is not even “okay.” Only Mozilla Firefox currently supports subgrids. If an engine is lagging in terms of feature adoption, it can make the website less competitive. The below graph depicts how tests are failed, particularly on Safari and not on Chrome & Firefox. Even though Safari is very popular, it still supports lesser features as compared to its competitors.

Browser Compatibility Issues With PWAs
A small percentage of people on the survey (around 3%) hinted at PWAs as a pain point in their development journey. A progressive web app is an application that is not native and neither a web app. This is the strength of PWAs and probably the weakness too.

Since PWAs are not native applications, they cannot take advantage of the native properties of any device, such as a camera or file access, etc. For this, they need support from the browsers, which are currently evolving.
Google is however determined to make PWAs popular in the near future. Therefore, you always get a list of Web APIs being released for the PWA development. So if you hear someone say their browser is not supporting PWAs, they could mean that API support is still in the dark.
Also, PWAs need to have a fixed icon (dimension rules, etc.) and a manifest personal to the browser. So browser compatibility testing plays an important role when you develop PWA's. This is not something that cannot be done, but repetitive tasks and fixing icon images does hurt a little bit.
CSS Flexbox Design Issues
Another important pain point for cross browser compatibility issues is CSS Flexbox. It comes with a long list of properties that determine how these items can be distributed and the role of the container in it. We have crafted a CSS Flexbox tutorial that can come in handy for those new to CSS flexbox or CSS if that matters.

Flexboxes are a part of the Compat21 project, which focuses on today’s five most important issues in browser compatibility. Although Flexbox is performing well currently, as long as the developers like you keep logging those issues, 2022 will see much better browsers. Some of these issues are vertical flexbox and images as flexbox items (which are resolved now).
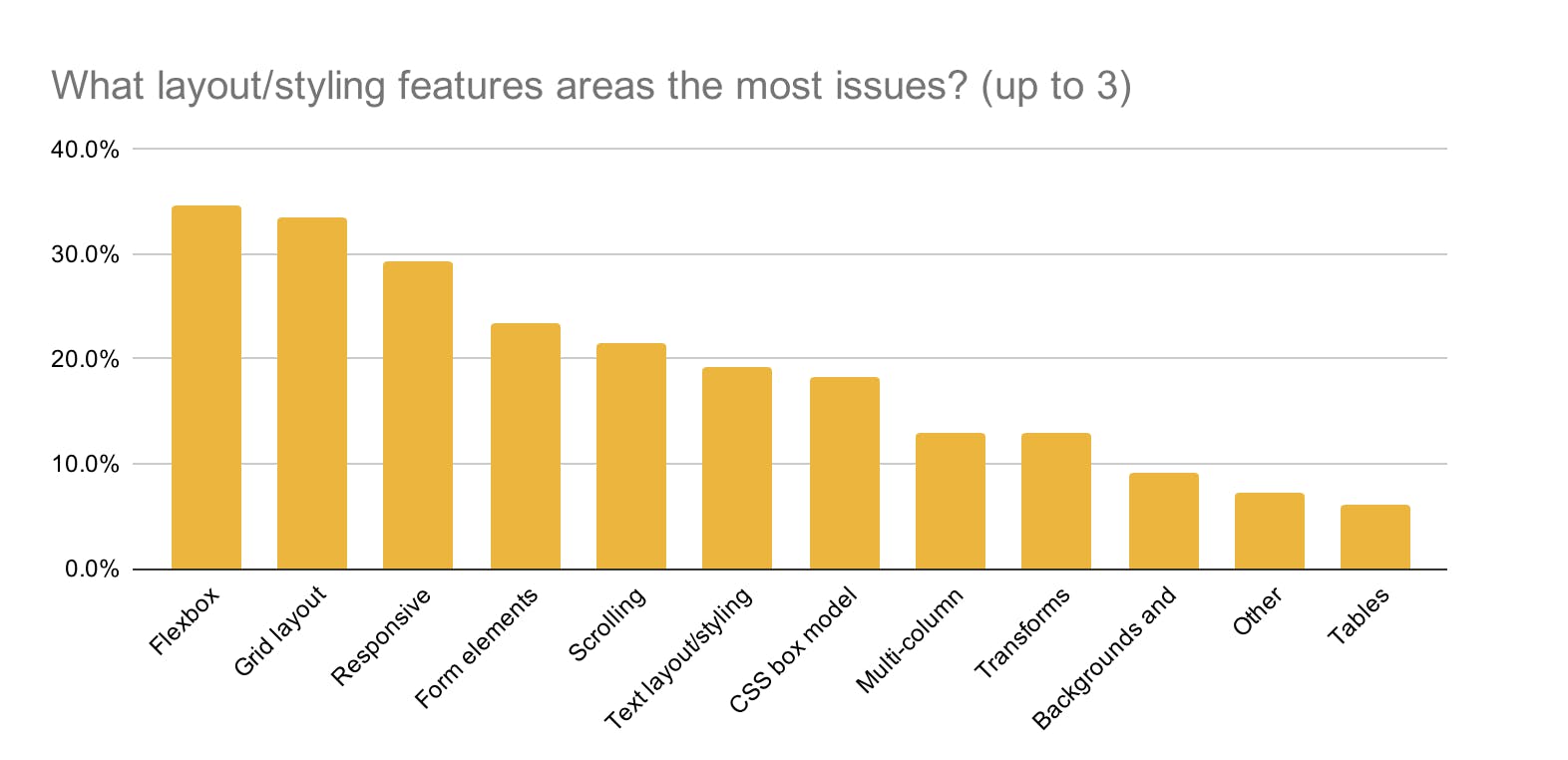
Flexbox has also topped the survey’s layout issue part where Flexbox is considered to be the most troublesome layout issue currently:

So, yeah! Flexbox creates design issues and is infamous for it at the same time is extremely popular among developers. It is something that gives content structure on a web page. As per Google, 75% of pages contain CSS flexbox in the source code:
As far as the browser compatibility issues are concerned, developers see many inconsistencies in design in different browsers. Also, not all the flexbox properties are supported by all the browsers currently.
All this makes us think twice before writing display:flex on the web page. But the only other option we have is the CSS grid, which is not a smooth road either. CSS flexbox reminds me of the popular quote, “Love it or hate it, you cannot ignore it!”.
Polyfills Can Often Be Tedious
Polyfills are the code segment that is applied when an actual property fails to implement. For example, if a browser does not support vertical alignment, then I might have to write JavaScript code for aligning it manually.
In a way, they are the fallback option that works when everything fails. Polyfills are extremely important in web development because, as we discussed above, many things fail across browsers. Honestly, browser compatibility is a mess, and it becomes a developer’s job to maintain a consistent web application across all platforms.
Polyfills are often written in JavaScript because that is where all the manual work has to be done. But polyfills are in no way confined to JavaScript. They are part of a generic term, and the misconception lies in the community. Polyfills become the pain from their existence in the market. They are perceived as “extra code” or “extra work” that has to be done by the developers even though it would not have been required with consistent browsers.
So, how would you approach writing polyfills? First, implement the property in the most straightforward way you think. Then check for browser compatibility issues and write polyfills. This extra work results in a larger user base, but no one wants to write the same thing with two methods at least 10-20 times a day. It’s a pain! Especially if older browsers are a part of your browser matrix.
Conclusion
If something does not work in Chrome or Safari, you cannot do anything in it. You just have to deal with it by applying some polyfills, writing a unified code, or maybe changing the feature altogether. This dependence has resulted in a survey that explains a few loopholes in the system and its progress. I am sure browsers have their reasons, but cross-browser compatibility is one such thing that annoys a developer more than anything. But I guess a perfect world does not exist, and here we are complaining about its imperfections. I hope this post will make you feel great that millions of developers are frustrated with the same things as you.
By the way, I am quite sure that “Security” is the latest trend these days as every browser developer launches or deprecates a feature and writes the reason as “security”. But who suffers in the end by all this?