Table of contents
No headings in the article.

Front end development involves implementing the web user interface through coding languages like HTML, CSS, and JavaScript. A web design specifies how a website appears, while front end development defines how a web design is implemented on the website. Adopting the latest front-end techniques in a quick software development ecosystem with the continuous shift in front end development trends is always in demand.
Front end development trends are more explicit. As a front end web developer, you can easily spot functionalities on a website and question yourself about the technology being used. This situation allows us to curate a list for our readers to level themselves with the current front-end development trends.
In this blog, we look at how front end development trends have evolved in 2021 and how organizations have accelerated by using these technologies.
Let’s start with our 2021 front end development trends.
1. JavaScript
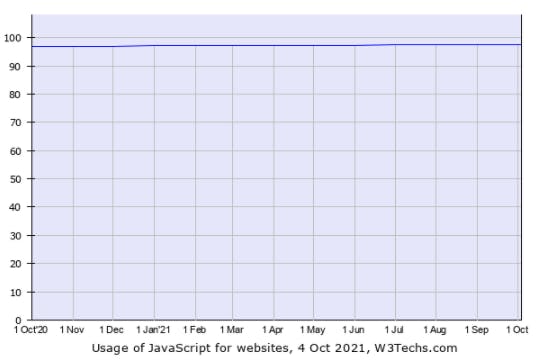
According to a recent W3Tech survey, JavaScript is considered to be one of the most popular programming languages. As of August 2021; close to 97.5 percent of websites make use of the JavaScript language.

JavaScript is a scripting language used at the client-side to give life to web pages. Most of the things today exist due to JavaScript. From Ads to pop-ups to asynchronous calls, everything is handled by JavaScript.
JavaScript had only seen bad days during Internet Explorer time when they preferred JScript instead. But as new browsers sprung on the internet, JavaScript became popular. If you are a novice in web development, JavaScript will be one of the first things you will come across in your learning. The unanimous adoption of JavaScript has resulted in the success that no other web development language has enjoyed.
There are currently 1.4 million JavaScript libraries that can be used by web developers across the world. In addition, web browsers now feature a separate JavaScript engine that speeds up these computations, resulting in faster page load times. JavaScript is a constant trend in front end development with a plethora of libraries.
2. Jamstack
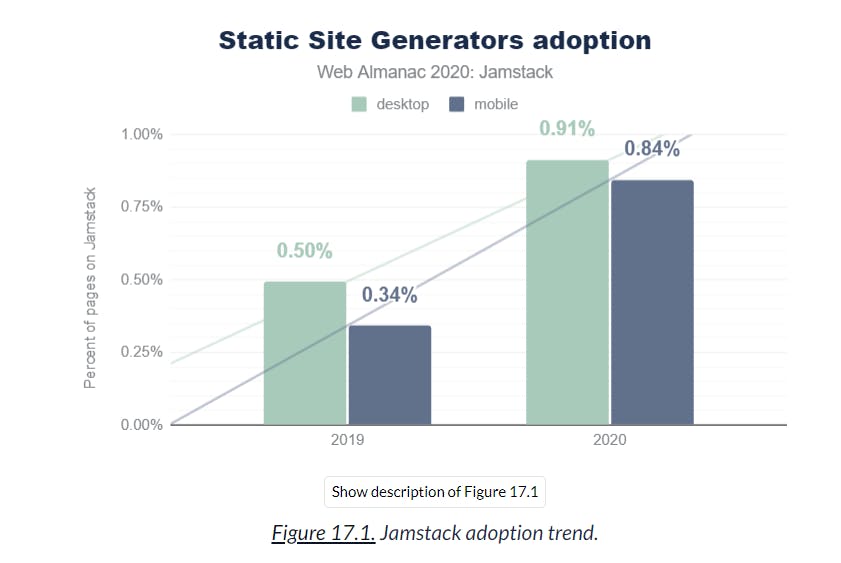
According to the HTTPArchive, the total web pages operating on the JAMstack architecture is approximately 0.90% as of 2020.

Jamstack - a term coined by Netlify CEO Mathias Biilmann in 2015 when he was trying to modify the web development trends for Netlify. To his success, Billmann thinks Jamstack can prove to be a faster, safer, and scalable option in web development. Jamstack is not a technology or language but an architectural design that uses JavaScript, APIs, and Markup. These individual technologies can be combined to produce a decoupled web application whose front-end and back-end are separated.
Jamstack was introduced to solve a couple of simple problems on the web. Firstly, the applications were becoming more and more complex. Secondly, every small data on the front-end has to go through multiple requests through the back-end. Hence, speed was compromised, and data flow led to security issues. Jamstack solves these problems by introducing the architecture in which APIs take over these tasks. With Jamstack, you need to call APIs for data, and everything works quickly and securely. The backbone of Jamstack is this pre-rendered web page concept where the front-end does more work than before.
The question is, why are we talking about this right now when the usage is so low. Jamstack is a very interesting architecture that leverages powerful web development concepts and operates on them in a subtle manner. The growth rate is outstanding since it has been in the development scenario for five years, and there are billions of websites.
In 2019, 0.50% of web pages were using JAMstack. In 2021, the growth is around 85% on desktops and a staggering 147% on mobile devices in one year. Therefore, it would be safe to say that Jamstack is a popular front end development trend in 2021 and will hopefully be in the coming years.
3. Micro Frontend Architecture
The StateofJS survey of 2020 describes that 24% of the front-end developers have already adopted the microarchitecture.
Micro Frontend Architecture is the need of the hour, considering the highly complex web apps developed today. The front-end has seen more rapid development in technologies compared to the back-end. This has resulted in a tangled codebase that looks too fragile and even riskier to modify. The conventional monolithic front-end design needs a change for better scalability and development. Here is where Micro front-ends come into the picture.
Micro front-ends work similarly to the Micro Frontend Architecture, where we divide a large plan into smaller sub-plans. Micro front-end divides various modules and business plans of the front-end department into separate entities. These can then be developed by separate teams that can focus on only their part. It helps them concentrate on the technology they are using and removes the overall complex code-base dependencies.
Micro-front ends have become quite a hit in the front end development and are considered to be good candidates as far as front end development trends are concerned. This number will only move in the north direction in the coming years. Like microservices became necessary in bigger projects, I hope the micro front-end will also walk down the same lane.
4. TypeScript
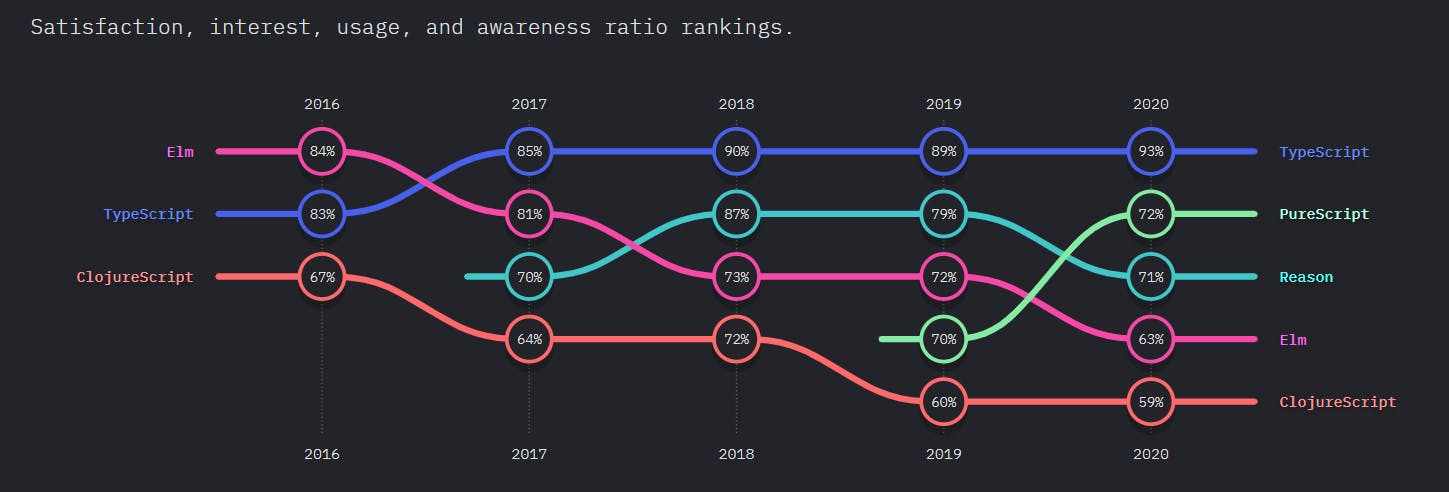
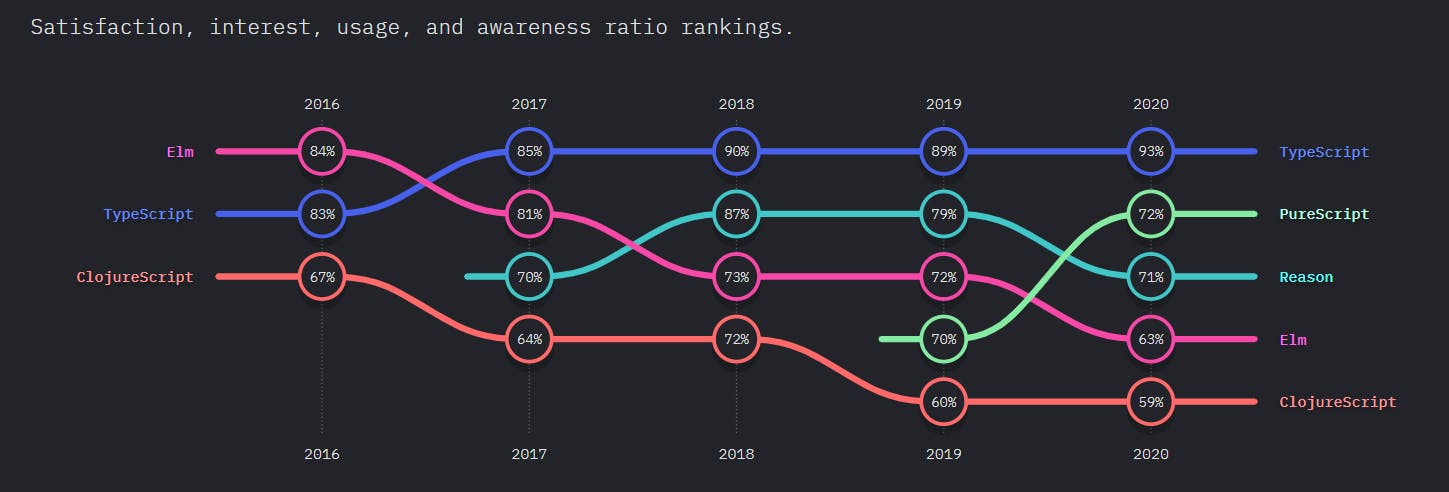
The following statistics show the trend of TypeScript in recent years. TypeScript, as in 2020, as high as 93%, which is remarkable.

TypeScript was developed by Microsoft and is currently maintained by them. The acceptance rate of TypeScript has been high since its public release in 2012. The main factor behind this is – TypeScript is a superset of the JavaScript language, which was already being used in over 95% of the web pages. Hence, programmers saw no difficulty in experimenting with TypeScript.
TypeScript was developed to eliminate JavaScript issues that were common in big projects. To develop a language that could transpile to JavaScript, which is already popular, seemed to be the best idea for Microsoft. TypeScript works on both server-side and client-side and supports static typing. However, we recommend going for TypeScript for bigger projects while letting JS handle the smaller ones.
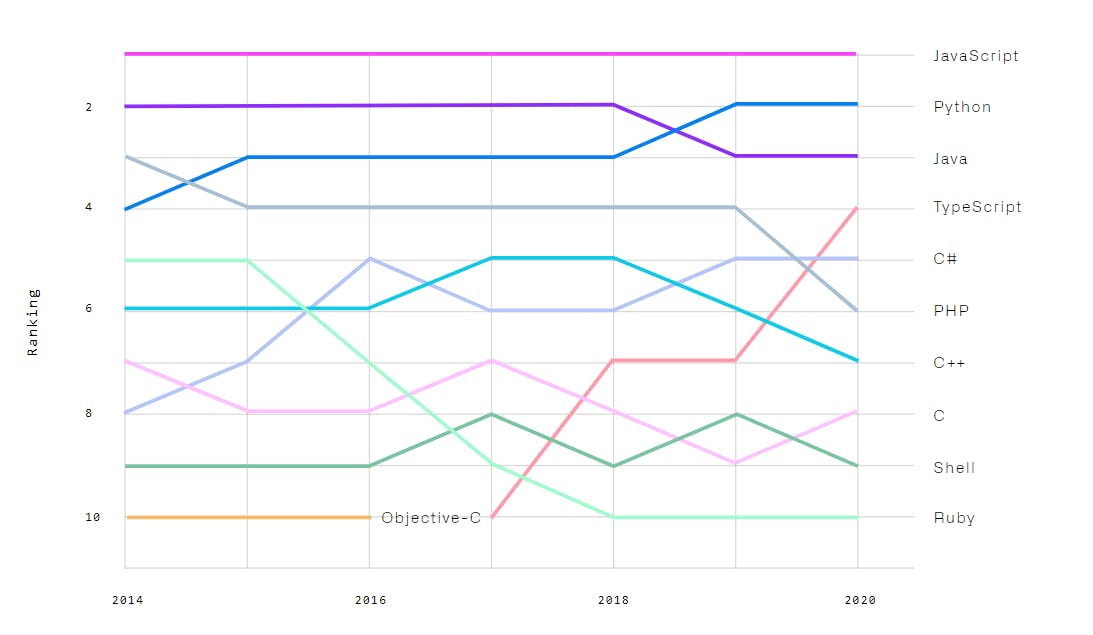
A similar trend was shown in the GitHub report generated from the GitHub trends considering millions of repositories and code files saved on the platform. In addition, the report shows that TypeScript has surpassed the popular languages such as C++, C#, and Ruby.

The report was generated at the end of 2020, and I hope to see similar results this year.
5. ReactJS
ReactJS is an open-source JavaScript library and has been popular in the town since its inception. ReactJS is maintained by Facebook and was released in 2013 to make the front-end of web pages faster and more engaging while not doing too much work. As a result, ReactJS is widely accepted as a great library in front-end development worldwide.
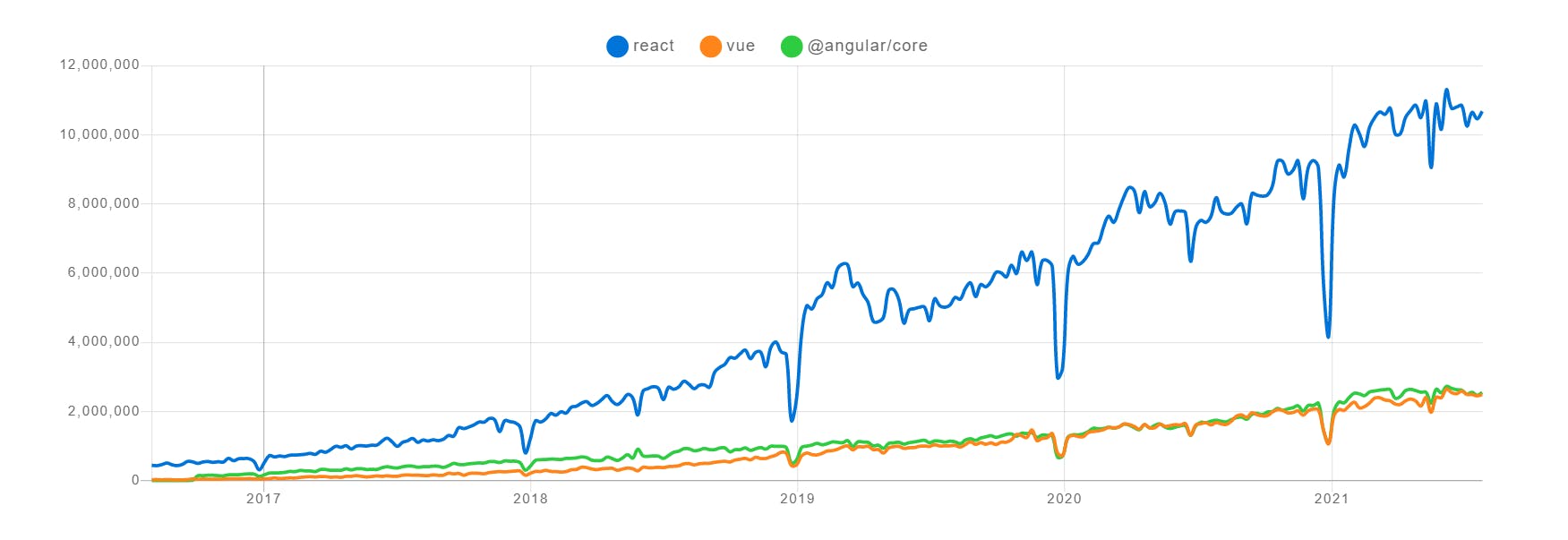
The popularity of ReactJS can be seen from the NPM report below, which shows the number of downloads of ReactJS vs. Angular and Vue.

ReactJS has surpassed 10 million downloads which is five times more than the Angular downloads.
ReactJS uses JSX as its coding style, mixing HTML quotes and HTML tag syntax to develop the components. It works on the basic principle that the front-end becomes too cluttered and complex as the project becomes big. As a result, modifying and understanding modules and functionalities take time.
ReactJS divides these bigger components into smaller sub-components that can be developed as a separate entity. This increases the productivity and efficiency of the developers. As a result, web pages developed by React are dynamic and engaging that demand minimal coding from the developers.
ReactJS is the fastest-growing front-end development trend that you should focus on as a front-end web developer.
6. PWAs
PWAs are progressive web applications – a term coined by a Google engineer. The idea behind PWAs is to provide a native app experience to the user through the browser itself. PWAs are extremely beneficial as they are of lesser size (in KBs) and provide a near-similar experience like a native application. You would often see PWAs are released as “Lite” versions on the play store and do not exceed 1 MB in size. Even though it looks like a native app, it opens up a browser inside to view the items.
One of the most successful companies to have benefited from PWAs is Flipkart. PWAs were the reason behind tripling the time-on-site by Flipkart (from 70 seconds up to 3.5 minutes). The conversion rates increased up to 70%, and the data usage was brought down three times. Such benefits inspire other front-end developers to make a progressive web app design for the users reaching out through a mobile. The best possible method is to prompt them to download the Lite version to access the website with a mobile device.
PWAs are the best candidates for people who are concerned about memory but want a native app experience. It is also a great option for those who access websites frequently but are on throttling network connections.
PWAs are also considered the best practice in web design today and have a promising future ahead. But since PWAs is a field completely focussed on the front-end department, it is obvious to include them in the top front end development trends to follow list.
7. Animations and Motion Designs
Animation is a great way to capture a user’s attention on a fairly simple subject. For example, a user would love an animated portrayal of weather, clouds, thunderstorms rather than the written degrees and words. The more attention you get from the user, the better chances of them remembering your website. Therefore, animation and motion designs are the first trend in this list adapted purely based on enriching the user experience.
Therefore, it has become quite important. Shown below is an example of AnimeJS.

But, what does animations and motion UI mean in front-end web development? Animations need not be as complex as done by Blender, and neither need to be as simple as CSS Transitions.
CSS Animation is a powerful concept that can bring an object to life in a simple way. Of course, graphic designs can also achieve animations, but user interactive animations are more responsive in comparison to predefined graphic objects.
For JS lovers, JavaScript boasts a lot of libraries that can help in animations, such as mo.js , anime.js, and velocity.js. Of course, you can use them too, but a good grasp of JavaScript and JQuery is a must. Furthermore, since animation is too explicit to the user, its growth will only raise expectations. So a user visiting similar websites might find just the text too blunt; therefore, a rising expectation leads to a growing front end development trend of Animations and Motions.
8. Gatsby
Gatsby is an open-source and powerful framework for front-end development. Websites generally mention Gatsby as “The Great Gatsby” or “The Powerful Gatsby” because of the features it brings to the table.
Gatsby lets you create dynamic web pages that are super fast to render on a user’s device. The main aim of Gatsby has been to let the user focus on the business, development architecture, and leave other things on it. Gatsby does not require any manual tuning from the developers. It comes equipped with optimizing features such as lazy loading, image optimizations, code splitting, and pre-fetching resources in the box.
Apart from core development issues, Gatsby eliminates the scalability problems by utilizing the appropriate resources as per the scaling metrics. In addition, Gatsby provides serverless rendering, a greater security measure than frequent requests to the server and database. Bottom line – Gatsby is worth trying on if you are a front-end developer. The powerful automatic SEO optimizations and reduced effort design has landed Gatsby into the basket of many big firms such as IBM and Paypal.
9. GraphQL
The final front end development trend in our list is GraphQL. GraphQL is a Facebook project developed to fetch data efficiently and in a format that requires fewer computations. Later, when GraphQL went public, it got its foundation called the GraphQL Foundation.
As per StateofJS 2020, GraphQL is already topping the charts this year.

It is not only limited to the survey users. A lot of the big firms have adopted GraphQL as their query language. These include Starbucks, Airbnb, Lyft, Pinterest, and many more.
GraphQL is a query language. You make a query in a slightly separate manner than REST, and its structure is more understandable. Being extremely clear in the query construct, the clients can understand the data they request, which is chosen any day over complex REST API queries. In addition, GraphQL is stable and faster than the existing solution. The fastness can be attributed to the ability to reference various sources with a single GraphQL query. This eliminates the need to generate multiple queries to multiple URLs.
With GraphQL, you can add new fields to your APIs without changing the existing ones. With this, you need not worry about adding additional features to your product and moulding APIs for it.
10. Component-Based Development Approach
Component-based development is one of the new trends in software development. It is a method of developing software that deals with the design and development of reusable components. Component-based architecture is constantly updated – without having to rebuild it from scratch. As a result, component-based design is a perfect choice for organizations with large, monolithic source code.
Component-based development provides faster production, greater collaboration, better integration, and a seamless user experience. Furthermore, a component-based development approach in front-end development offers faster code maintenance and superior sustainability. Thus component-based approach can be considered as one of the strongest contenders of front end development trends for 2021.
11. Headless Architecture
As per a survey conducted by Insight Partners, the headless CMS software market will grow at a CAGR of 22.6% from 2020 to 2027. Thus making Headless Architecture take place in one of the top front end development trends of 2021.
With an increase in the number of people using online applications, businesses are gradually switching their content management strategy to a hybrid approach that provides standardization across several platforms. A headless CMS is a back-end content management system that contains all of your content and assets. A headless CMS’s content is provided via APIs for seamless presentation across several devices.
Testing Front-End Projects
Adopting these trends and mixing them up with your existing architecture can create a bit of trouble. Codes are unpredictable. If you start mingling them with one another, they might not understand or create issues that could be fatal for the business. For this, we suggest you always keep testing the product while it is developed for the most efficient results and least pending tests.
Testing the front-end can be done through cross browser testing. With LambdaTest, you can perform front end testing of your websites and web apps across 2000+ browser and OS combinations and ensure your front-end projects render correctly on all the latest and legacy browser and browser versions. Create a front end testing plan and execute your front end testing process with our comprehensive front end testing checklist.
You can also test your front end projects on macOS Monterey – a new Mac operating system released by Macintosh computers and make sure your front end web projects are compatible with the newly released macOS Monterey even before its stable version gets launched by Apple.
For testing PWAs (progressive web apps), you can leverage LambdaTest Mobile App Testing to perform live-interactive testing of your native apps across Android emulators and iOS simulators.
Now let’s come to the responsiveness test. To make sure your front-end projects are responsive across various viewports, you will need to perform responsive testing. To help you with that – LT Browser is a mobile friendly tester tool developed just for front-end testing. LT Browser is developed to cater to the needs of front-end developers for the viewports like mobile, tablets, desktops, and even laptops.
Equipped with all the debugging features and latest in-built device viewports, the LT Browser can render your website and generate performance reports for optimizations or later use. LT Browser is free to use, and you can download it here and give it a spin-off. To know about the top-notch features of LT Browsers, refer to our blog on why developers should use LT Browser.
To get started with LT Browser, refer to our LT Browser video tutorial.
How Many Of These Front End Development Trends Do You Follow?
This section brings us to an end to eleven technologies of our front end development trends list. Also, we have tried to mix these technologies as per their working domain for different users. While you may say that Vue and Next should be included in this post, focusing on just JavaScript libraries will deviate us from the wide variety of development areas. These areas may include querying with GraphQL or understanding the micro front-end architecture for faster development.
We hope these front end development trends give you insight into new technologies and how they can benefit you, your project, or your career path.
