Having a good web design can empower business and make your brand stand out. According to a survey by Top Design Firms, 50% of users believe that website design is crucial to an organization’s overall brand. Therefore, businesses should prioritize website design to meet customer expectations and build their brand identity. Your website is the face of your business, so it’s important that it’s updated regularly as per the current web design trends.
In this world of innovation, people love trendy things, be they food, fashion, or web design. While developing a web page, every developer puts their heart and soul into it. To get the best results out of that effort, you must research and incorporate the latest web design trends to make it appear fresh.
We did a little digging into this, and here we have compiled a list of the latest web design trends that must be kept in mind while deciding the look and feel of your web page.
Let’s begin to uncover the best web design trends for 2023!
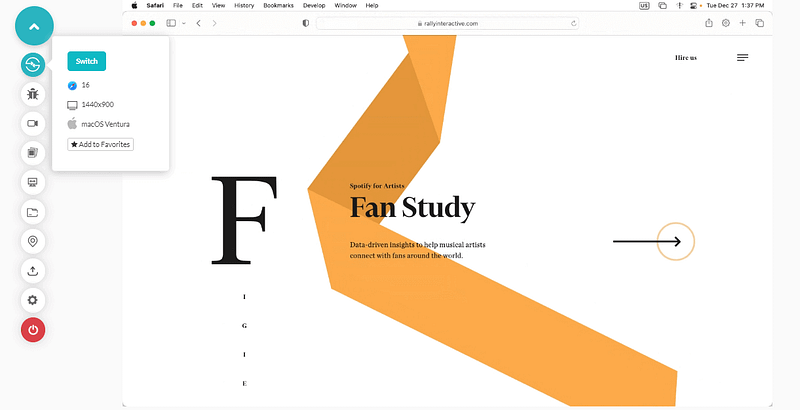
1. Organic Shapes
Organic shapes can add playfulness to the information without changing its presentation. -Pembroke
They are the latest web design trends that have picked up among web developers and designers. There was a massive trend for geometric shapes till 2020, but modern web design is about organic or fluid shapes. It could be asymmetrical shapes inspired by natural elements like rivers, mountains, or raindrops.
Adding organic shapes to content adds personality without distracting from the content. It is also minimizing practice, making the website look more classic.

2. Thumb-friendly Design
Statistics show that 54.8% of global website traffic comes from mobile devices. In recent years revolutionary changes in mobile technology made everyone create mobile-friendly websites. But mobile-friendly is not enough.
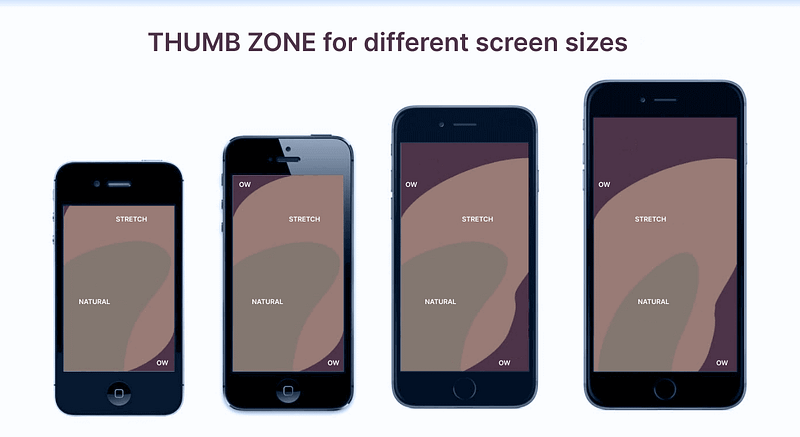
Take a good look at how you hold or use your mobile, our fingers are wrapped around the mobile, and the thumb is performing every task. In such cases, the website has to be thumb-friendly. Icons, menus, and buttons on your website are designed to make it easy to access users’ thumbs.

Test your native, hybrid, and web apps across all legacy and latest mobile operating systems on the most powerful Android online emulator.
3. Website Load Speed
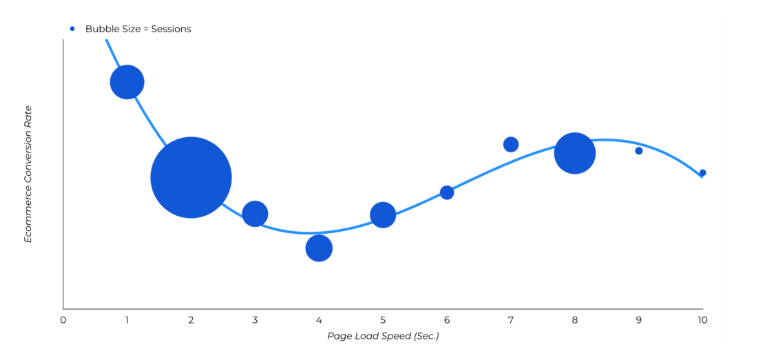
When it comes to website design and development, load speed will always be among the top web design trends. According to research conducted by PORTENT, approx 70% of users said that page speed impacts their willingness to purchase from an online retailer.
As per one of the sources, Yelp for business boosts conversion rates up to 15% along with great UX experience by reducing their page load speed and optimizing FCP and TTI metrics. People do not count second, of course, but unconsciously, their minds judge your website.

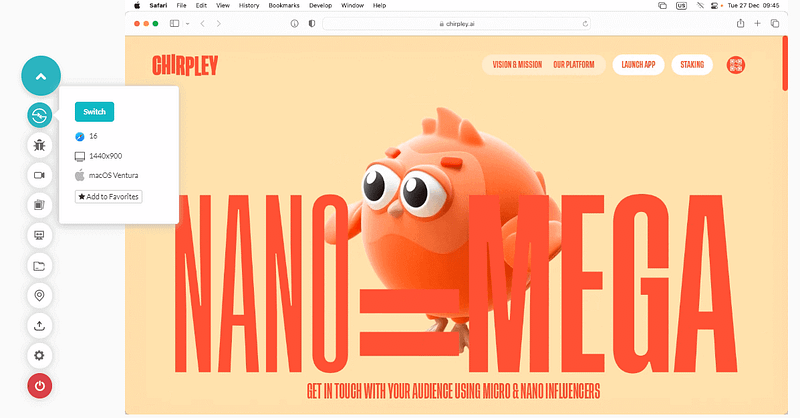
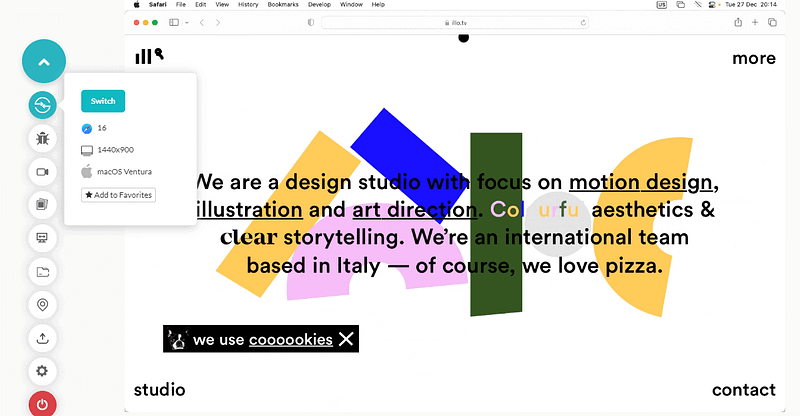
4. Typography
People refrain from getting entertained by formal-looking websites; they want some creative touch. And modern web designers are breaking every rule of traditional typography and using it as the center of attention. It is among the popular web design trends for 2023.
Here are some ideas to keep your typography game top-notch:
Kinetic typography: This is a moving text or animation of text on your webpage which holds the attention of users and helps them to absorb the content or message of your brand.
Emotive typography: It means the font of text will be connected with the emotional representation of that word. For example, “Anger” is written in red, and the design uses fire elements. It can help viewers to connect emotionally with your webpage content.
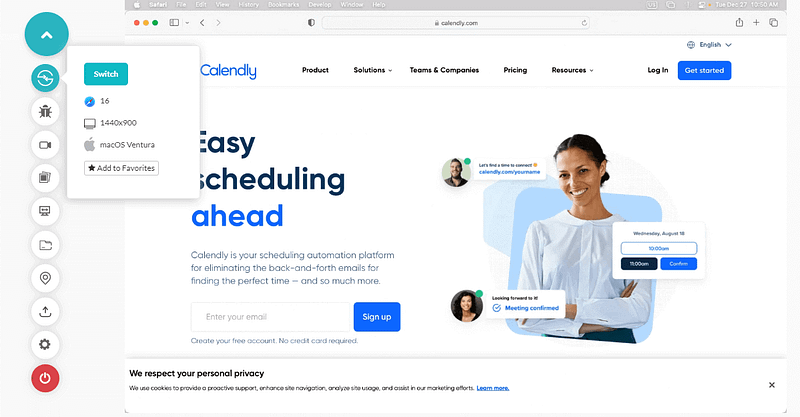
Typographic hero page: This typography involves no image and video but only text on the hero page. The modern trend is showering love on this type of hero page. It makes your message bold and straight without any distractions from images or elements.

For more information about the significance of typography, check the detailed guide to CSS typography.
5. Dark Mode
Dark mode is not a new concept. Back in the 1970s, it was a default feature on any desktop computer. As the white background and user interface grew more prominent, dark mode became old-fashioned.
Once again, it became one of the top web design trends. The dark mode is now available on the most prominent social media platforms and browsers, and it has become an aesthetic that is all its own. Additionally, it reduces eye strain so that users can focus better on web content.

6. Frosted Glass Effects
The frosted glass effect has recently become one of the popular web design trends in a designer’s tool belt and has increasingly been used as a background in place of gradients.
In recent years, web technology has made it possible to create websites with frosted-glass effects easily. While adding color to an area, the blurry appearance of elements behind the frosted glass overlay also makes text or objects visible over the image.

7. 3D Visuals
Desktop and mobile screen resolution are improving. 3D visuals are the best optimization of it. People spend more time on websites that have moving three-dimensional elements. Every time they touch or click on the screen, they get some new experience that entices users to your website with curiosity.

8. AR
Implementing new technologies to enhance user experience is the responsibility of any web designer or developer. Augmented reality (AR) is one of those. AR is a technology that connects digital images or content with the real world. For example, stickers and filters in Snapchat or Google Arts & Culture.
E-commerce websites can have more advantages with this technology. It gives users real-life shopping experiences and facilitates them to make better decisions. For example, which color of sofa suits the best, which glass frame suits my face etc., which increases the chance of taking further action and purchasing.

9. VR
Virtual reality is yet another one of the best web design trends for the future of the digital world. If not today, then tomorrow, but this wave of revolution is unstoppable. People like to experience Paris while they are resting on their sofa. Then why take the opportunity to satiate this desire of users?
Some popular VR examples are Viture, Showroom by Little Workshop, and Hubs by Mozilla.
10. Muted Color
Muted color means low saturated soft colors. Dazzling party light colors sometimes poke users’ eyes. A survey by Top Design Firms says that 39% of users find colors more attractive than others. Muted colors give a calm and cloudy feeling, and if you can sync it with your product package designs, you win the internet.

Are you using Playwright for automation testing? Run your Playwright test scripts instantly on 50+ browser/OS combinations using the LambdaTest cloud. Sign up for free.
11. Micro Interaction
Micro-interactions are small animations that can easily add more delight to your experience. For example, when a user mouses over a link on your website, the link’s color may change to let them know they can click on it. People use stickers, GIFs, or animated emojis on social media to express their emotions. The same strategy can be used to make the website more fun. Micro Interactions are tiny animations, like when you click on the delete button, and it opens to take deleted files, etc.
12. Smart Videos
Video is a great tool to help you get your message across and make your website more engaging. But the video doesn’t just happen by itself. It needs to be meaningful, planned out, and well-executed.
According to HubSpot, 92% of marketers who use video think it is a crucial aspect of their marketing strategy. And a smart video on the loading page can become your personal hoarding. It can deliver your brand motto while holding attention at the same time.
13. Micro Animations
As we see that people like moving objects or elements rather than something static or dead. Micro animations can give page content, one personality, or something users emotionally connect to and add depth to web design.
Also, it can navigate users on how to interact with your websites. Micro animations are the latest web design trend to enhance user experience, giving shoppers a more dynamic vision of their products.
14. Minimalist Design
84.6% of web designers agreed that crowded web design is indeed bad practice — a survey by GoodFirm. But currently, even normally dense websites are outdated. Rather, people like minimalist design. It gives a classy look to your webpage and increases the decision-making ability of users.
Users tend to take faster action when there are fewer options to choose from. Minimalism is not just a web design trend but one good psychological trick as well.

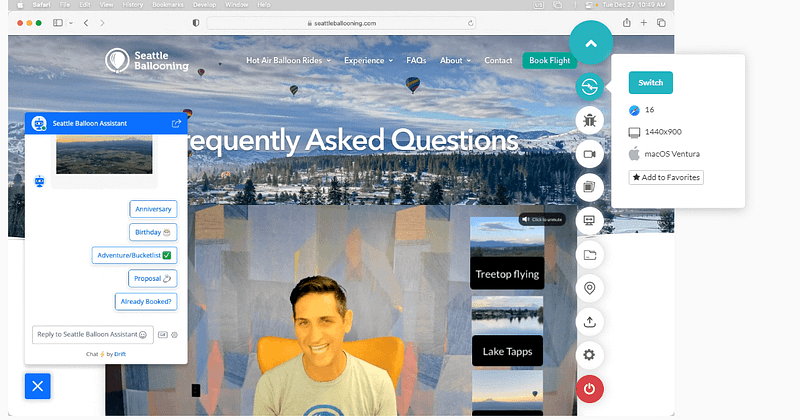
15. Chatbots
Chatbots is considered to be one of the popular web design trends for 2023. People are now looking to make their chatting and support process over the Internet more interactive and intelligent. For that, web developers are using highly personalized and intelligent chatbots that would respond to your request for service over the website.
Next time when you hear a pleasant voice on a website, that’s a chatbot. You may think you are chatting with the real guy, but you are not. The advantage of using chatbots is that they make your website more responsive and interactive and return results faster comparatively.

16. Neomorphic and Monochromatic Web Design
The neomorphic design creates a combination of hyperrealism and minimalism with the help of a monochromatic color scheme, low contrast, and shadows.
Of course, due to low contrast, it requires more technical skills, but once it is done right, it gives a luxurious charm to your website and gives an unforgettable user experience. This web design trend will grow much more in 2023 with new subtle experiments.
Monochromatic web design uses a single base color for designing and uses different tones and shades of the same color. This style is effective if your brand’s purpose is to interact more with CTA.

17. Scrolling Effects
The more users scroll, the more they explore your website, increasing the chances of further actions. There are various ways you can give a memorable scrolling experience to users.
Parallax scrolling: It is inspired by 2D vintage video games where two layers move at different speeds giving depth to the webpage and making users scroll more out of curiosity.
Horizontal scrolling: Scrolling up-down is normal but horizontal scrolling can make things unique. And can add one more dimension to your webpage. Of course, a web designer has to indicate that the user has to scroll horizontally, which could be challenging, but you can add it to the video, Image gallery to make it more organized.
Scroll-triggered animations: It is a combination of graphic and web design.
A comprehensive end-to-end Testing tutorial that covers what E2E Testing is, its importance, benefits, and how to perform it with real-time examples.
It increases time spent on the page and engagement by giving users new animation every time they interact with the webpage.
18. Custom Illustration
We all made so many weird, freehand designs on notebooks’ back pages. Trends are demanding it on the front page now. Those free-hand custom illustrations help users to feel connected because they are not perfect or something non-designer can create. Since modern startups want to be playful and connected with their audience, this web design trend will boom sooner.

19. Dynamic and Responsive Landing Pages
We already discussed “Smart Videos”, likewise dynamic and responsive web design could be used. Some extra benefits are that dynamic page users can interact with the cursor or touchscreen makes the webpage fun and engaging. Also, users will get new experiences while interacting with the website every time.

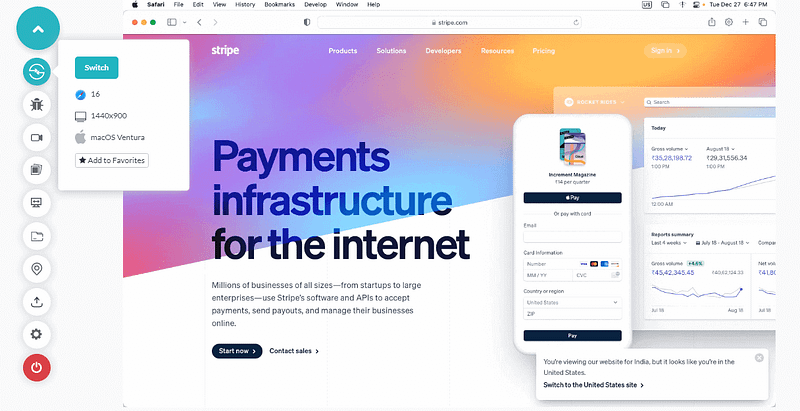
20. Gradients
Gradients have been around for quite some time, but we’re still seeing new ways to use them. It can be used as a striking background, to add depth, or subtly add texture to an illustration. We’ve even started to see gradients used in more extensive and bolder typography, and we’re excited to see this web design trend continue to evolve in the future.

Want to implement gradients? Refer to our complete tutorial on CSS gradients.
21. White Space
White space is all about giving your content room to breathe but not cramming it onto the screen in any way. Your website visitors will have a more relaxing experience, the content will stand out better, and readability will increase. The term white space refers to the space between elements. As long as the area is empty, it doesn’t need to be white. So it’s also known as negative space.

22. Data visualization
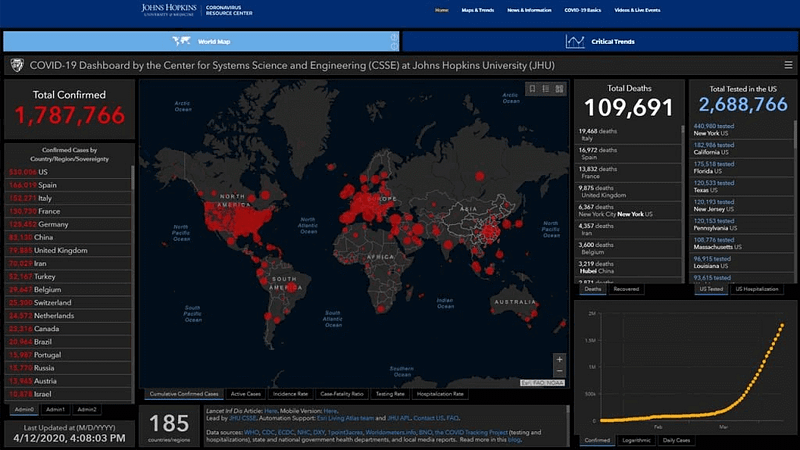
Communicating data in an engaging way can be difficult. However, taking advantage of the fact that humans are visual creatures and creating images out of your data can be a great way to make sure your reader knows what you’re talking about. Infographics and graphs are some of the most popular ways people have brought data to life.

23. SSL Certificate
I can’t say it’s a web design trend, but people are starting to get concerned about their privacy and safety, so this certificate can help to build trust in users. SSL certificates (secure sockets layers), aka digital certificates, authenticate users’ identity and encrypt data that users transmit. This certificate can differentiate your website from your competitors, whom they can trust to share their data.
How to check if your web design is responsive?
When creating your web designs, it is crucial to check if they are compatible across different screen sizes like smartphones, tablets, desktops, and laptops. To build a responsive web design, it’s imperative to perform responsive testing.
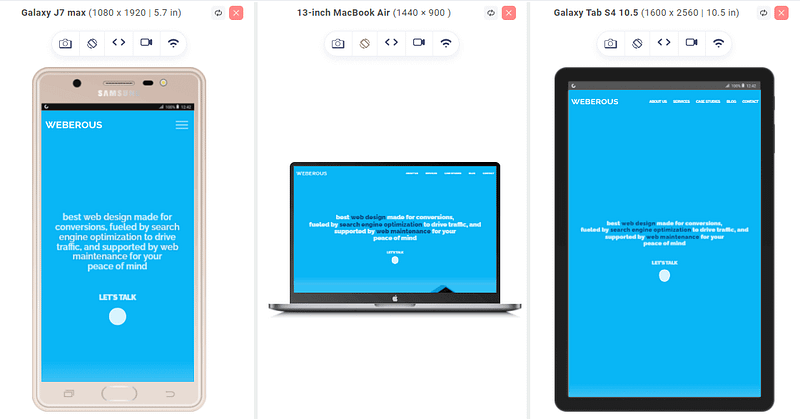
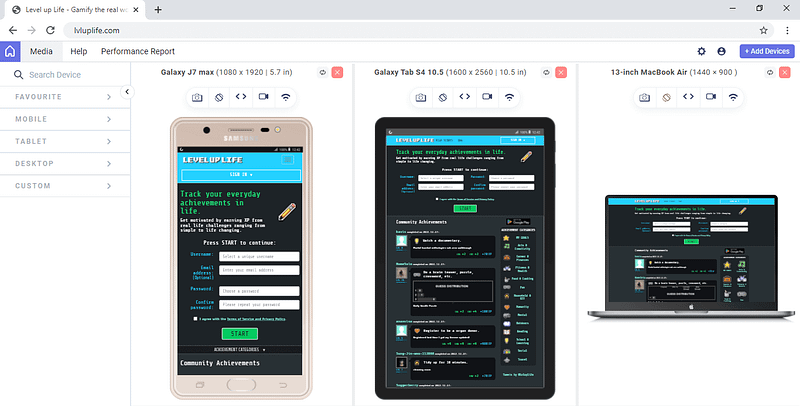
Testing responsiveness with manual techniques can be cumbersome and expensive. Therefore, a feasible approach is to use smart solutions like LT Browser — a mobile-friendly tester tool. It is a complementary tool that LambdaTest — a cross browser testing cloud, offers.
With LT Browser, you can perform responsive design testing across 50+ pre-installed viewports like mobile, tablets, desktops, and laptops. It also has features like creating custom device resolutions, network simulation, generating performance reports powered by Google Lighthouse, and more.
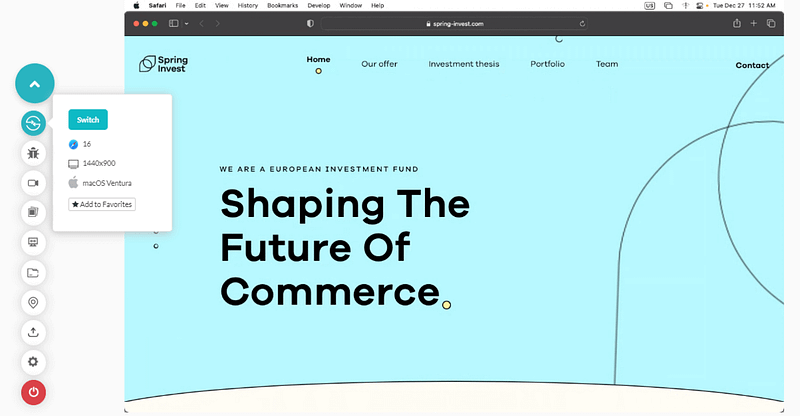
Let’s run a responsiveness test of typography — one of the web design trends for 2023.

Here is the below video tutorial to get started with LT Browser.
Subscribe to LambdaTest YouTube Channel and stay updated with detailed tutorials around Selenium automation testing, Cypress testing, and more.
Conclusion
This is the end! Web design is an ever-evolving art influenced by changing visitor interests. We never know if what’s out of style today will be popular again tomorrow; and tomorrow some new technology may come along and change everything in the industry.
So it’s important to keep up with the web design trends and stay on top of things — but it’s also your canvas; serve the internet with your art!