Table of contents
No headings in the article.
Development of a website takes a lot of effort. You must be familiar with it if you have developed one. Even if I don’t consider the complexities of JQuery and other famous libraries of JavaScript. Only basic CSS, JS and HTML which are required to develop a complete website takes a lot of your time and hard work.
Now comes the result part. You have to publish your website on the server so that it is available to everyone on the internet. Now, I must not consider the concept of proxies but let us assume that your website is accessible to all the proxy servers including educational institutions. But your website is not alone on this web of networks. According to survey, there are 1.67 billion websites other than yours as I write this post.
You have worked so hard to make your website stand apart from this crowd, but during all the hard work you may end up forgetting about performing cross browser testing . Then what? Somewhere, somehow, someone opens your website for the first time. A lot depends on him. He will convey the experience to his colleagues and friends, maybe he will mention it on his blog. There is a lot on the stakes right now but wait!! He does not have the Chrome Browser on which you tested your web pages. He is using Opera right now. What happens next? A lot of luck to it and your website runs smooth and fine. A little devil’s luck and look your fonts are not 18px but 24px. Your scroll bar popup just crashed and your image carousel? Well, that messed up really bad. Now, is not a good time to ask this guy how he feels about it.
You have lost your audience. Not this guy but millions more like him who are not using your browser (your favorite browser in which you tested). It is not a small number. Global stats on W3counter shows that Chrome is used just by 63.6% of the people. I don’t need to tell you how big 36.4% is, especially when there are 55% of people using the internet. That would be around 4 billion people.
Now that you have got it, you decide to implement cross browser testing in your development process & improve your website to become more cross browser compatible, so that no one is disappointed when they hit enter after writing your web address. After all, web based browser testing or browser compatibility testing will not only help in retaining your audience but would also improve your Google indexing! Before getting to the improvement steps, let us understand what cross browser compatibility actually means.
Cross Browser Compatibility
As the name suggests, cross browser compatibility corresponds to how compatible your website is among the browsers. By how compatible, I mean to say does it look exactly how it looked on the personal browser in which you tested? Or does it distort as it did on the above said person? Cross browser compatibility ensures that your website will be seen nearly same in all the browsers across the world or at least on the major browsers like Google Chrome, Microsoft Edge, Internet Explorer or Firefox etc. Actually, it is impossible to run your website or test your website on every browser that exists today. So, we will only consider the major browsers. The way your smooth and perfect animation looks on your browser should also look same in other browser. You should always keep in mind the graphical elements advanced just in the near future. Before that it was just a flat graphics like 90s cartoons. You must be thinking if every browser is parsing the same HTML code, then why do we need to test it separately. Well, that is where the cross browser compatibility issues starts. The problem starts from the basic block of how these browsers parse the HTML. Every browser parses the HTML in its own logic and through own properties. A simple missing DOCTYPE tag can take your complete website down. While you must not think that an attribute means something else in one browser and something else in another. This is not how cross browser compatibility issues starts. If you have a button attribute, it will place a button in all the browsers. Cross Browser issues starts when we have used a Unicode in one browser which is not supported in other. Color rendering is a huge issue while seeing your website in multiple browsers. Every browser renders colors differently and a change in tone of a particular shade of color might change the meaning of few things such as a product color on an e-commerce site. We have talked in detail about multiple cross browser compatibility issues in HTML form input types with their fixes, where, you will find the fix for rendering color across different browsers in a seamless manner.
This is a major issue among the web developer and does not end here. We find an issue in multiple operating systems too. The browser you are using or any browser is not limited to one operating system and every operating system works differently. So, if you are seeing Google Chrome in Windows, it will not be the same as Google Chrome in Mac (For example scroll is off). You must keep in mind the use of different operating systems. So your website is not only affected by different browsers but also different operating systems operating those browsers. I know it is a lot to digest. There are many ways to go through and pass your website across every major browser successfully. We will see those methods one by one in the later sections. Before it, let us open up cross browser issue to one more level by seeing one more refined issue.
The Version Problem
The version problem in the browsers is same as the browser problem that we just discussed in the above section but with a specific domain. Every browser releases their new versions every alternate week or maybe after three weeks. The new version contains new features which shows the structure of the website differently (depends on versions). So an older version might take a “button” tag differently than a new one with different default sizes. This changes everything. You might be having the latest version of the browser in your PC on which you tested the website but that does not mean that every user of your website is having the same version. If spaces are not dealt correctly, your button might overlap with the text field of your form. So basically even after checking your website on every browser, you have to check your website on different versions of the same browser. You don’t need to go too much back but have to consider few previous versions. As for older versions than those, you might have seen a note on a few website that for best experience, please view the website in Google Chrome version above 60. Something like that. You must consider that many people still use the older versions of different browsers for different reasons. Now it is a huge task and very hectic as to see. But if you have to be popular among every major browser, you might have to do the groundwork before publishing the website.
Choosing Your Browser
The first step in the hectic process that you can take is choosing your browser on which you will be working. This is a simple step. Since till now what we have learned must have incorporated in your mind that you require to test everything on every browser. Well, that is not entirely true. And in the start we discussed that you must have tested your website on only your favourite browser, therefore these issues have occurred. But ironically, this step will be the first step in it. Start with choosing your favourite browser. Just because you know it very well. Once you are done with it, keep testing your website on the same browser to check how it is being displayed. It is true for a simple fact. If you are into web development, you must be knowing that not all the elements of HTML are different in different browsers. Majority of them are same and works well. A few years back I was developing a website from scratch for an NGO and my favourite browser was Google Chrome. Being very young and unfamiliar with cross browser compatibility issues, I created a beautiful website. But the problem was I just developed it according to the only browser I had. When I presented the same to the clients, I faced a small issue. They had Microsoft Edge installed on their system and were running the website on it. But the good thing was, although I made heavy use of CSS, JS and JQuery, the website had very small issues such as spacing issues or maybe navigation bar issues. They could be fixed in a day or two. So, by this I wanted to tell you that even though you are not checking your website on every browser, you will not have issues that will sink down your website. So choose your favourite browser and start running your website in it as you develop.
Keep in mind though, that while testing your website, your favourite browser won’t be sufficient. For that you would have to narrow down a list of browsers that are most favourable to your business and start performing cross browser testing on them. You would need to know which browsers are bringing you the most traffic through any web analytics tools such as Google Analytics. Once that is figured, then you would need a cross browser compatibility matrix to help you guide your cross browser testing process in an organized manner.
Running One Operating System On Another
There are many OS available on the internet and through many manufacturers. Obviously, we cannot talk about every operating system in the world and test on it. We will talk about the most used operating systems in the world viz. Windows and MacOS.
Running Windows on MacOS and MacOs on Windows is important because we cannot obtain two machines for publishing a website. If you are a newbie, then this arrangement will be more expensive than the whole website. For this we make use of the virtual machines on our system which are currently running the operating systems of our choice.
Running Windows on MacOS is easy with the help of virtual machines. You can choose any virtual machine of your choice and install it on your system. This may include VMWare or Vagrant. Anything you like. During installation, you have to assign a specific dedicated RAM and memory to the virtual OS to help it run on your Mac. Once the installation is complete you can install windows as per the procedures of the virtual machine you installed. After the windows is installed, just install the browser as you would have on all-windows machines. It is quite straightforward and easy. You can now check your website on the browsers on Windows even from a Mac OS.
Running MacOS on Windows is not so easy as the above section. To run MacOS on Windows you have to install Hackintosh on your system. After installing Hackintosh, you need to have a pirated version of Macintosh (With all the pirated copies of software) and then install Mac on your system. Similarly, following as we did above, install the browsers and test your website on them as if you are running Mac from the beginning.
Debugging Your Code With Dev Tools
Now, that you have installed browsers also (with versions and different OS), you need to check for any error you might be getting while rendering your HTML on a different browser or OS. The reason why you need to debug this is because not every error is UI error. This means that it is not that you will be able to see the error with your eyes as I did when I delivered the website. There are many errors that can happen on your UI or on your logic i.e. backend. Your colour tone might change which will not be differentiable with the human eye but through debugging you will be able to see the hexadecimal value of it. If you are making a decent website, you will definitely use JavaScript to apply some features and logic with ease.
If there is an error in JS logic, you might not see it right away but only when you trigger that function in your website. For that, you need exhaustive testing techniques. To save from it, browsers provide a debugger inbuilt in the browser to debug the code and tell you where what is happening wrong.
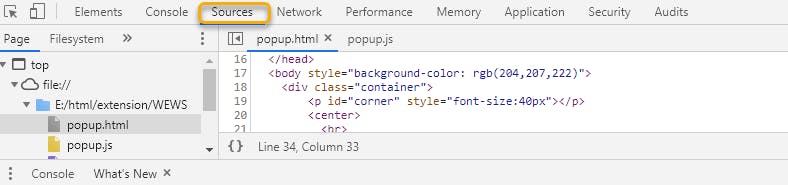
To debug inside Google Chrome, open the dev tools by CMD+Option+I (mac) or Ctrl+ Shift+ I (Windows, Linux).
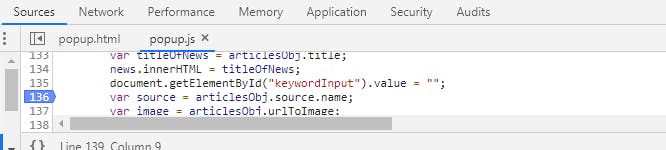
It will open the console panel. Click the sources tab to open the file you want to debug.

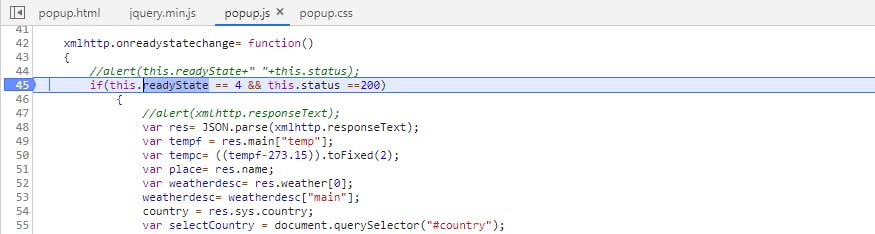
Set a breakpoint.

Run the debugger & check the values of your variables.

IE debugger is similar to Google Chrome’s with a few UI changes and other minor features.
Browsers On Mobile
Till now we have only covered the browsers in the desktop and it is quite probable that this thought must have crossed your mind that browsers also exist on mobiles. The mobile platform is the fastest growing and still the major platform used for accessing websites. In 2019, the number of mobile phone users are about to reach 4.68 billion and this number is increasing every day.
Everybody has access to a mobile as compared to desktop and other systems. Therefore, this audience becomes an integral part of the user base that we can lose easily when our website is not loaded properly.
As mobile users increased, all the older websites had to be reconstructed to be able to be seen on a mobile device. Now do not confuse cross browser compatibility with responsive web design on mobile. Responsive web design refers to the ability of your website to adjust itself with the different screen sizes, resolution and architecture of the device. Cross browser compatibility is solely related to different ways different browsers parse the website.
The most used operating systems in mobile are android and iOS. To be able to check your website on these OS, you cannot install virtual machines as we did on the desktops. For this, you have to install emulators on your desktop (if you are not buying phones) and then install the browser using those emulator. BlueStacks is one of the famous emulators for this purpose. The emulator will now behave as if you are using an Android or iOS device with you. Once you are sure about the website, you can edit the code according to the w3 standards of different browsers on any Android (or iOS) code editor such as Android Studio. Actually, it is preferred to use Android Studio on your system as it comes with tons of features which include emulators.
That’s A Lot? Move To Cloud For A Shortcut!
In this complete post up till now, the one thing that we learned (or maybe implicitly concluded) is that if you are a website developer, you are about to face some seriously hectic time in cross browser testing. You cannot publish it without testing and cross browser testing takes a lot of effort and time. If I must say, installing every browser and every version on your system and mobile and then testing your website looks kind of stupid. There is no going around the fact that browsers are today developed at a greater rate and more in number. But that does not mean a web developer’s work is increasing every day. As these developments have taken place, the solution to them has also been developed simultaneously. As Jack Ma once said, “Where there is a problem, there is an opportunity”. This is true indeed and in our case, this opportunity is used by some of the developers to develop a system where you can test your website on the cloud.
Cloud- based cross browser testing is hassle-free. Forget about the long list of installing the browsers and focus only on your website and how to make it look good on every browser and device. LambdaTest is one such platform that would help you perform cross browser testing on cloud across 2000+ real browsers running on numerous operating system such as Windows, MacOS, iOS, and Android.
Cross Browser Testing With LambdaTest
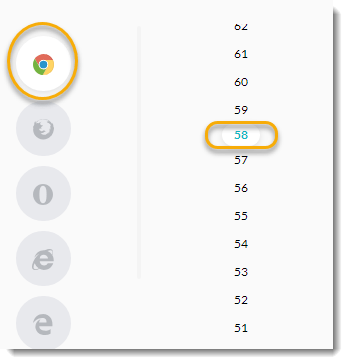
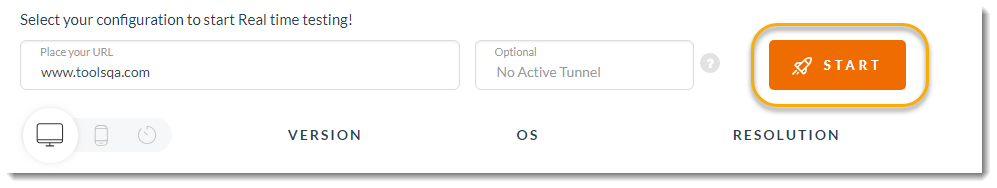
LambdaTest is an online tool for testing your website without having actually install any browser or operating system. Online tools like LambdaTest have made it easier to evaluate browser compatibility testing. How does it work? LambdaTest creates a virtual machine by allotting a specific amount of memory for it to run on its own system. This will have the browser and operating system as you will choose. So you will have no worries about anything. With a single click you can run your website on any OS, any browser, any version and any resolution. It is great. I know! Let me introduce you briefly to LambdaTest.
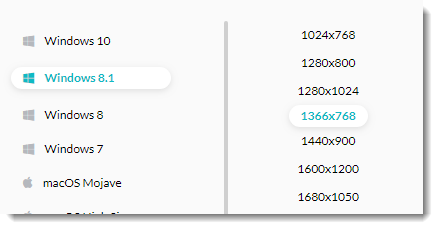
Here you can choose the OS and the resolution.

Here you can choose the browser’s version.

Just run the virtual machine and you are done.

Online tools have now developed to work more efficiently and do more work then just seeing your website. LambdaTest lets you click the automated screenshots in bulk of the website and share it with your time with just a couple of clicks. Along with live-interactive cross browser testing, you can click multiple screenshots (on multiple browsers) all at once so that you don’t need to see your website by setting the specification again and again. You can perform cross browser testing of your website at once on 25 different browser + OS configurations. The best part? You can even execute cross browser testing of your websites or web-apps that are locally hosted using Lambda Tunnel which enables an SSH(Secure-Shell) connection between your local machine to our cloud servers.
There are many features developed every day that I might not be able to mention here. You can check out their feature page for great details. Does this comes at a cost? Well, what doesn’t. It contains free trials and paid premium plans both. You can choose according to yourself. But as I see it, as a new website developer, you can work around LambdaTest with free plans. What’s best! You get lifetime free access to their platform and your usage is renewed every month.
So in the end, I would like to say that if you are reading this post and you test your website the conventional way, either you have a lot of time or you are way behind others. Online tools like LambdaTest have been very helpful in cross browser testing. Cross browser testing is not such a huge problem for the developers now. Instead, they invest their time in developing good websites which are efficient and user-friendly. This helps them focus on the different side of development.
For example, if I give you 30 days to build a website and you don’t know about online cloud for cross browser testing, you will make the website in 20 days and invest your 10 days running it here and there on different browsers. But, if you do know about tools such as LambdaTest to help you run cross browser testing on cloud, you will make the website in 20 days but invest you 10 days to evaluate it on thousands of browsers, making it more efficient, good in response.
You may be in denial to the statement where I implied you can test a website across thousand of browsers in 10 days or less. Because, even if everything is provided on the cloud, executing cross browser testing manually will take a lot of time. You may be right about that part. However, if you are using LambdaTest for browser compatibility testing then it is possible with ease! How? Well, LambdaTest offers automation testing with Selenium to help you run cross browser testing in a jiffy. Offering compatibility with numerous CI/CD tools and all the frameworks that supports Selenium, LambdaTest Selenium Grid helps you to run test scripts in parallel, allowing you to significantly cut-short on your test builds and rapidly increasing your go-to-market delivery.
I have demonstrated everything that you need to setup or install for cross browser testing. Now, it comes down to you making the right choice according to your needs. You can choose to setup a huge browser library by installing everything according to a long list or you could do a favor on your system by opting for cloud-based cross browser testing.
Don’t be shy! Perform automated cross browser testing by a free sign-up on LambdaTest and unlock your 200 minutes of automation now!
