Table of contents
No headings in the article.
Developing a web application that works perfectly on all devices is a challenging and intriguing task. For example, there can be certain cases when you apply “color” to the text, but the screen still displays black text. This error can be due to lousy typing or incorrect syntax. There are also a few dynamic errors, like when using an asynchronous call over an API, and the element does not display any value on the screen. Using the inspect element feature can help quickly debug any UI glitches on a website for a specific device. Since Android is so popular among the masses, it becomes important to know how to inspect elements on Android devices before pushing it live for the users.
If you’ve used a browser on a desktop, you must be familiar with the ‘Inspect’ or ‘Inspect Element’. Then, all you need to do is right-click on the browser and select Inspect. However, this process becomes more challenging when we don’t know how our website looks on smaller screens like tablets and smartphones running different OS versions.
You might not be able to right-click on your Google Chrome on an Android device and inspect elements. However, different methods can help us inspect Android app elements.
Inspecting elements is a crucial aspect of Mobile testing. In this blog, we discuss different methods on how to inspect elements on Android devices.
Viewing Source code is not Inspecting an Element
Different websites, forums and channels provide the “view source code” as an easy and direct method to inspect an element on Android. However, to make it clear, it is essential to know that viewing source code doesn’t mean inspecting an element.
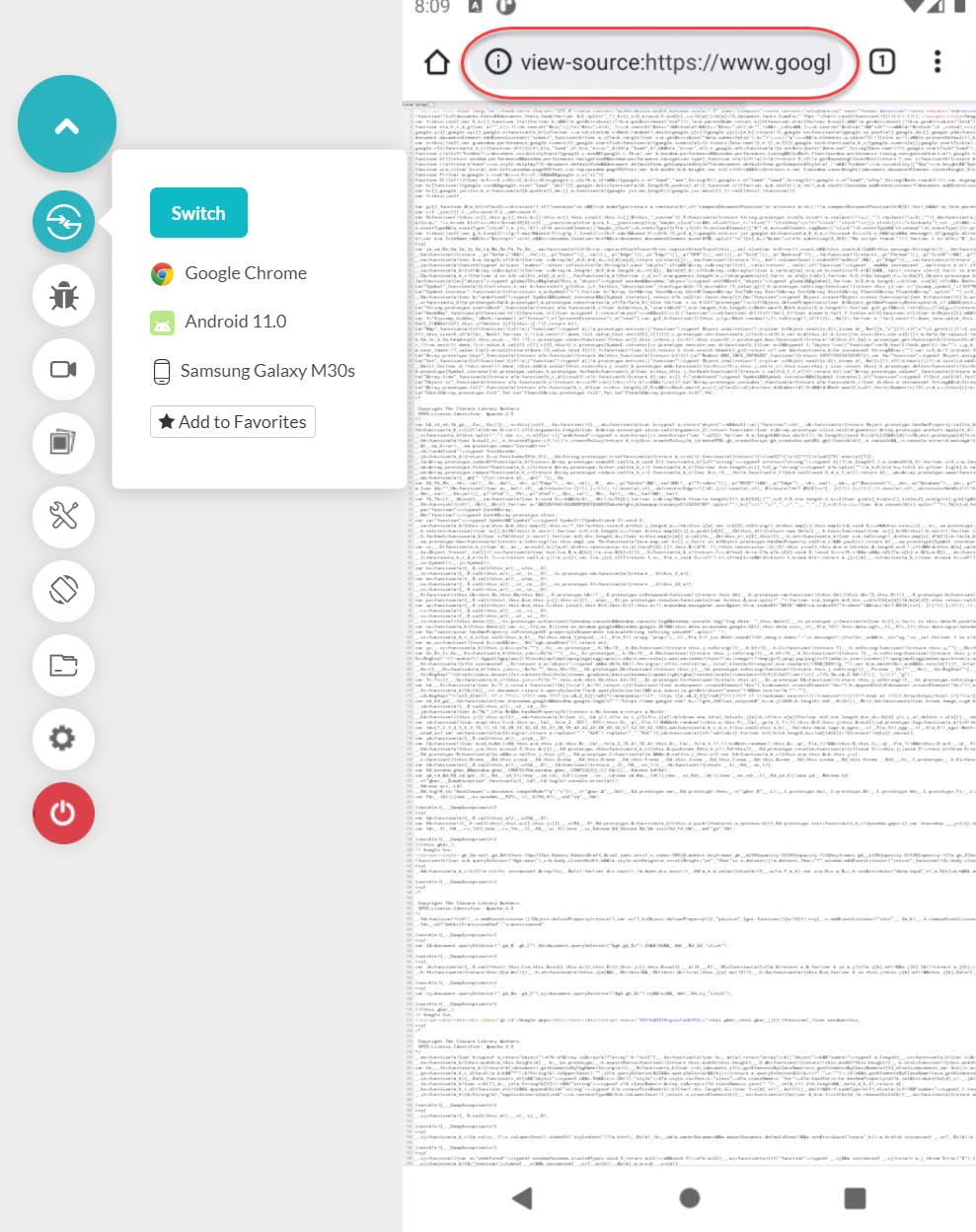
To view the source code on the mobile device, prefix the website URL with “view-source:” as shown below:

As you can see above, it is tough to locate any element like this. However, it can be conveniently viewed through your text editor while developing the web application.
The prime objective of inspecting an element is to “inspect” how it behaves and what is flawed. For example, you can use breakpoints in elements to determine variable values before the entire website is rendered. Inspecting the element also allows you to change the code from the browser and reload it to see the results. Finally, if satisfied, you can make final changes to the code using the editor.
View source code is only for viewing the web app’s source code and thus cannot establish any of the above. Therefore, developers and testers should always refrain from using this method.
Different Methods to Inspect Elements on Android Devices
Inspecting elements has numerous advantages. There are several methods you can use to inspect elements. Here are six methods on how to inspect elements on Android devices.
- Chrome Developer tools
- Chrome on Android
- Android applications
- Remote Debugging tools
- LambdaTest to inspect elements on Android devices
- LT Browser to inspect elements on Android device viewports
Chrome Developer tools
The developer tools are the first option that comes to mind when inspecting an element on a browser. Currently, all major browsers offer a responsive testing option on their desktop versions.

The highlighted icon above is not for Android devices, but it allows us to change the screen resolution and see if our elements are correctly aligned.

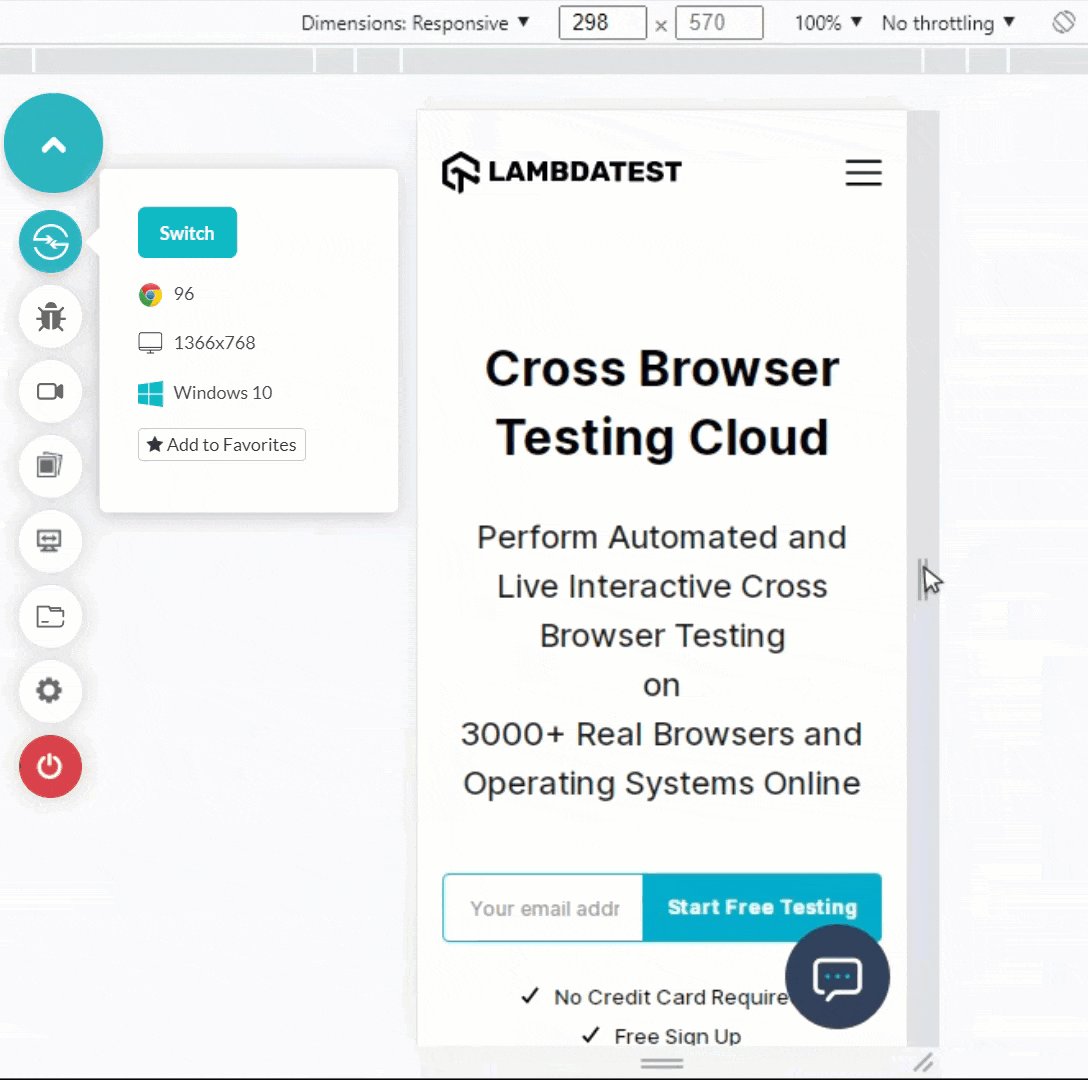
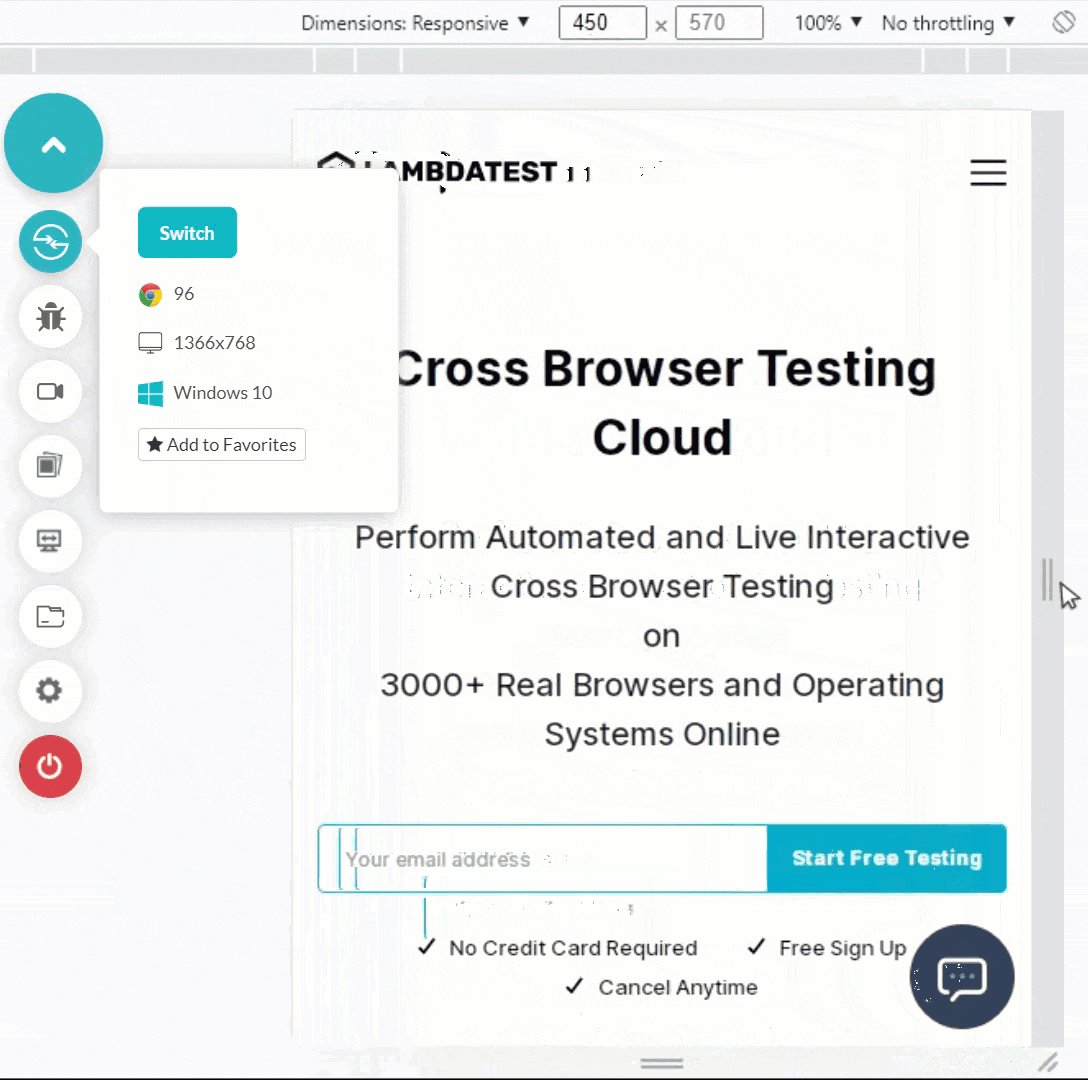
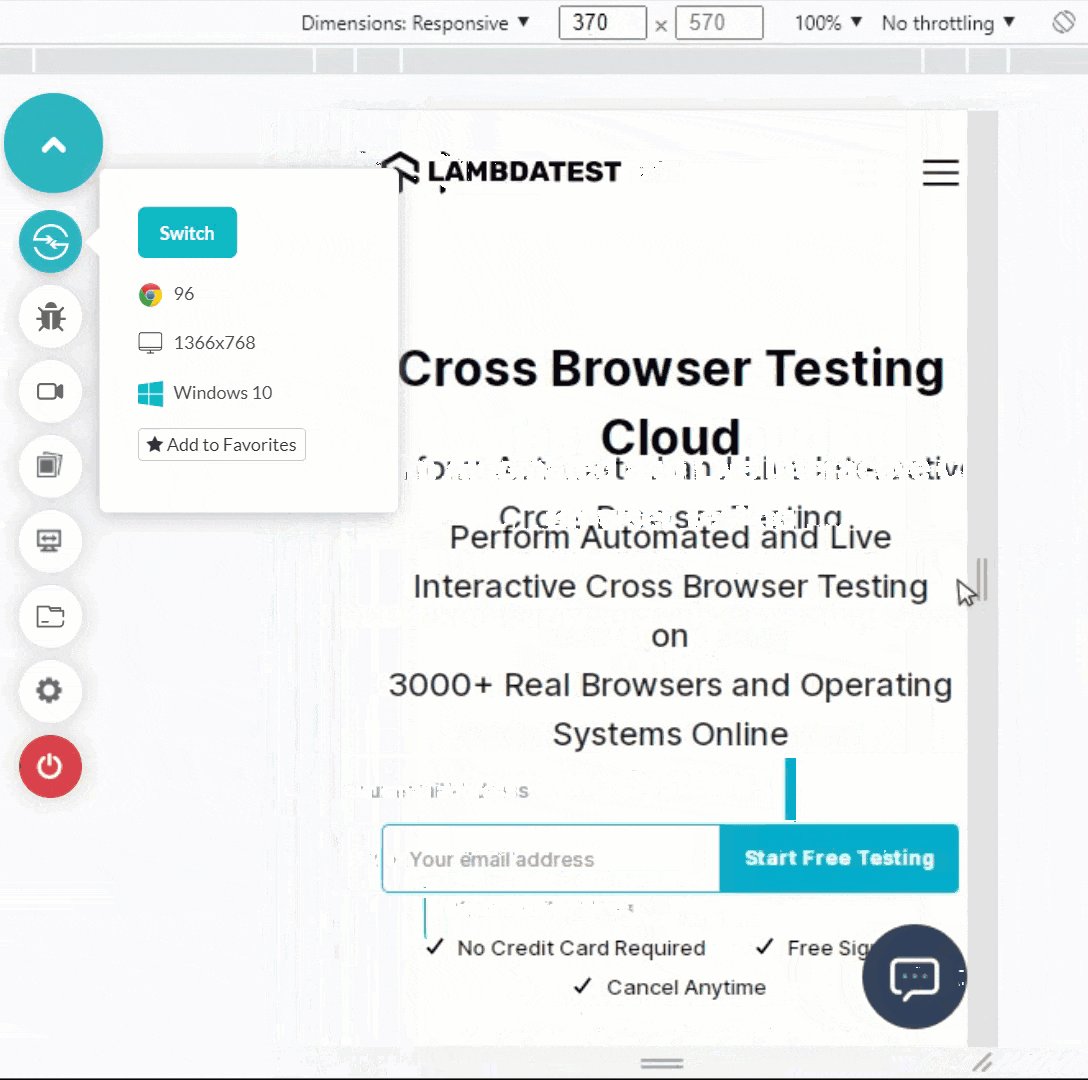
If you are looking for specific dimensions rather than resizing by dragging the sidebar, you can use this dropdown instead.

You can also enter the screen width and height values manually in the above text box. However, it is not a perfect solution to verify your web application’s responsiveness (or inspect the element) for an Android device (or any other device). If you are an individual developer or working on an academic project, this can be a makeshift method.
The reason behind my assertions is – whatever you do, you are on a PC with at least 4 GB of RAM. There is no mobile hardware involved in this method, and even if your web app experiences a delay on an Android device, it will never be visible here. Second, there are no “mobile-like” events involved in this method of rescaling your website. No network interruptions can affect your web rendering, and you’ll never know how the browser will behave. Just to get a perfect setting of an element, you have to change the element’s value by inspecting, resizing, checking again and repeating the same process until your hit and trial method works on the system.
This method is not recommended for professionals and people looking to publish a fully responsive website.
Chrome on Android
Chrome on Android – by Google is a somewhat similar but more efficient method to inspect an element on Android device. Along with inspecting, you can also use this for debugging and monitoring other core web vitals on PC.
Shown below are steps on how to inspect elements on Android devices using Chrome on Android.
- Open the developer options screen and enable USB debugging on your device.
- On your desktop Chrome, type chrome://inspect#devices and press Enter.
- Enable Discover USB devices if not enabled by default.

This will list down all the devices connected through the USB. Now you can open the URL directly on the Android device using the PC. If something seems wrong, inspect elements (as you would do on the PC chrome), and you can conveniently use the dev tools on a big screen.
So, how does this method sound to you? When you are transferring the data between devices (similar to casting the mobile screen on the PC), the latency increases, giving a false sense of how your website is performing metric-wise.
The other problem with this approach is that it is limited to a single Android device at a time. Sure I can ignore the latency and inspect elements on my Galaxy S10, but what about Pixel 3?
Do I need to repeat the process with a new physical device?
Now, this method becomes as good as building up a real device lab and inspecting everything manually except for the cost factor. This method is viable if you have the devices in hand and your target device matrix is super low. But still, it is not feasible enough for a developer. If you agree or disagree with me in these arguments on Chrome on Android, do let me know in the comment section.
Android applications
In this section of how to inspect elements on Android devices, we will be using Android applications to inspect elements. Developers have created a few Android apps available on Google Play. These can include Inspect and Edit HTML live app, the Webpage edit app, and many others.
The main aim of these applications is to view the desired element on the mobile screen and let you edit that element’s code to see the refreshed modified version on the same device. Unfortunately, this approach lacks depth in a couple of dimensions that we have already discussed above.
To summarize, the Android application method operates on a small screen, making it difficult to manage, edit, and view complex web page codes. Furthermore, this method requires installing the application on all the target devices repeatedly. When it comes to Android, this repetitive process is inconvenient because the market is largely fragmented and physically analyzing each Android device is inconceivable.
Remote Debugging tools
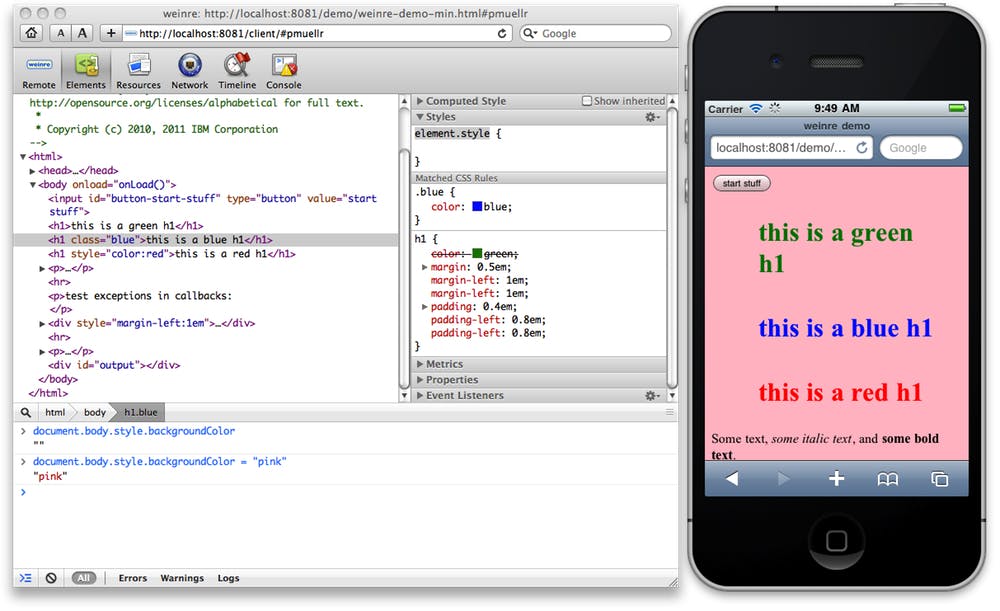
The next way on how to inspect elements on Android devices is using Remote Debugging tools. Weinre is a remote debugging tool similar to the “Chrome on Android”. Weinre runs as a client-target tool where the client, i.e. the tool, is available on the PC while the target is the mobile device on which you are testing the application.
Weinre is simple to work with. Once you have connected the devices using the same network, the client application detects all the available devices. Then you can transfer the application code through a local server created by Weinre. Finally, all the changes you make on the client application (Weinre) will reflect on the device.
Weinre has the advantage of being familiar with the browser, so you already know where to insert the JavaScript and where to set the breakpoints.
Weinre struggles with the same symptoms as the other methods because it depends entirely on the developer’s physical device.
So, the bottom line is that we need to find a way to use mobile devices without buying them. To obtain accurate metrics in the resulting reports, the method should also mimic the mobile hardware and its behavior. Our last two ways will satisfy this requirement.
Using LambdaTest to Inspect Elements on Android Devices
The efficient method on how to inspect elements on Android devices is leveraging Cross browser testing platforms to test the performance of websites and web and mobile apps on various browsers and devices. They are quick, efficient, and do not require digging deep into your pockets for the services they provide.
Cloud testing platforms for browser and app testing are probably the best and most complete thing you will find to inspect an element on the Android or iOS device. These solutions can be running on a real device or specially designed mobile app emulators. For inspecting an element, both work fine as they consider hardware.
LambdaTest comes with both a real device cloud and an Android emulator online to perform mobile browser and app testing of websites and web applications on their platform. You can also run local testing for locally-hosted websites on multiple browsers and the latest Android devices, giving complete freedom to polish your website before releasing it to the customers. Furthermore, since everything is on the cloud (no agent installation required), you can ignore the infrastructure maintenance and development and focus on inspecting your elements for bugs.
- To begin mobile web app testing, you need to sign up on LambdaTest.
- Once you are in the LambdaTest dashboard, click on Real Time Testing from the left menu.

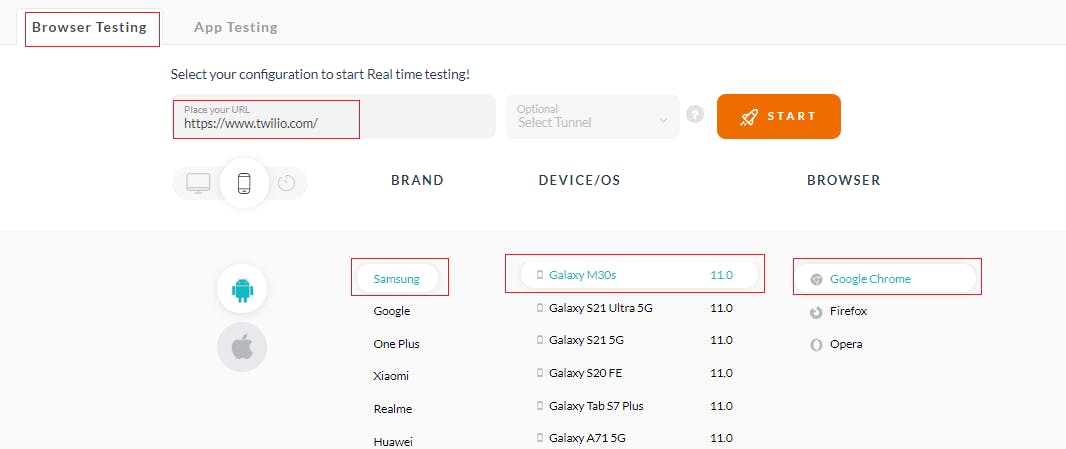
- Select Browser Testing tab. Enter test URL, choose the Android emulator BRAND, DEVICE/OS, and BROWSER and then click START.

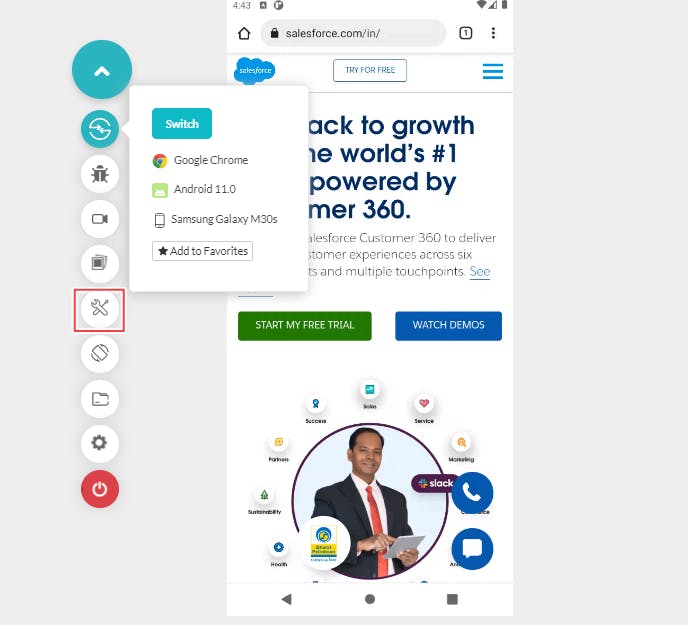
- The website will open on the selected device and browser. Press the dev tools icon to open the web inspector.

You can then continue to inspect the element on any Android device as you would do on a PC. All this comes at a nominal charge with a free trial period to trust the tool first.
Wondering how to inspect Android app elements? No worries! LambdaTest also provides mobile device cloud testing to inspect and test your Android app elements. With LambdaTest real device cloud for native app testing, you can easily inspect elements on Android phones on a wide range of real Android devices running different OS versions.
Using LT Browser to Inspect Elements on Android Device Viewports
Want to know how to inspect elements on Android devices along with mobile responsive tests then LT Browser is here for you. LT Browser is a complementary tool from LambdaTest to test mobile websites on 50+ pre-installed Mobile, Tablet, Desktop and Laptop viewports. As the name suggests, this tool is a native browser explicitly developed to cater for your Responsive testing needs.
LT Browser allows the user to not only inspect elements on any device (Android, iOS or custom made) but comes with outstanding features like network throttling, hot reloading, marking and sharing bugs, recording videos of a test session and much more.
Our main objective is to inspect an element on an Android device. To achieve this, download and install LT Browser.
Here is a quick rundown of LT Browser.
Shown below are the steps on how to inspect elements on Android device viewports using LT Browser.
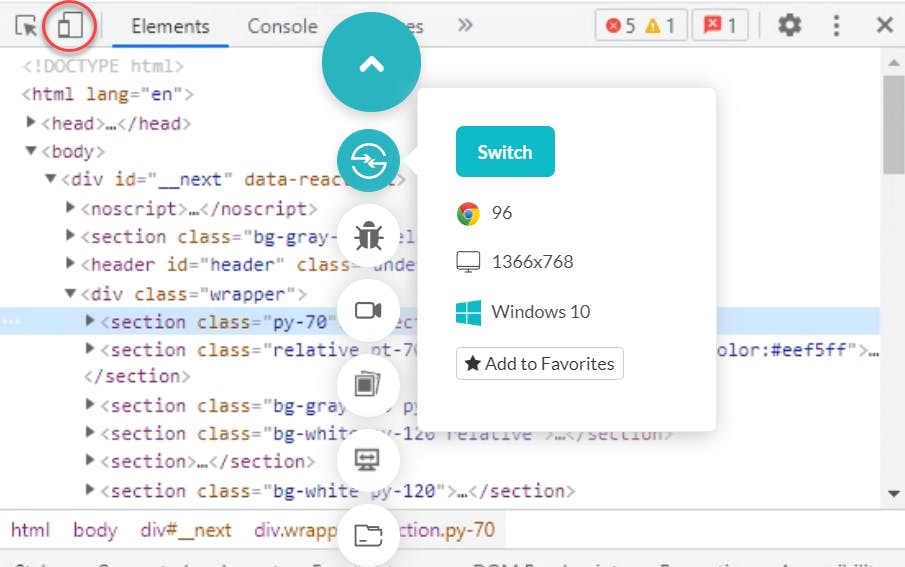
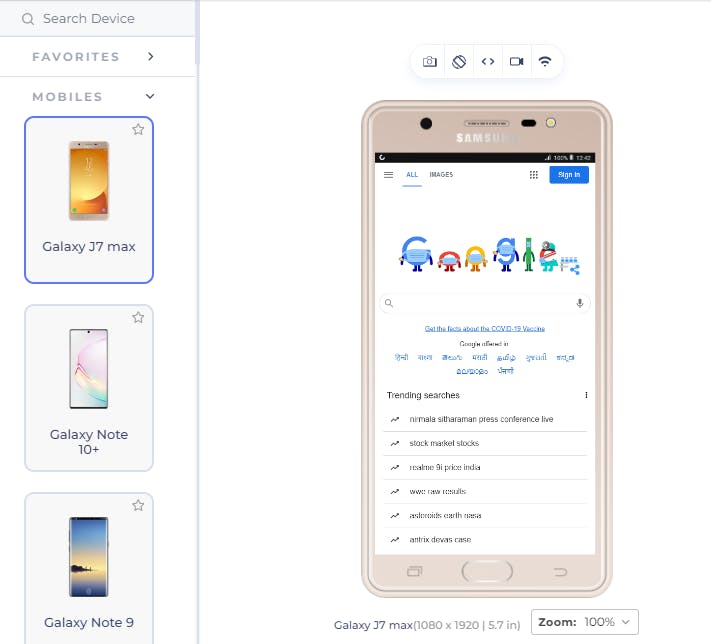
- Open the LT Browser and select any Android device from the left device panel. Let’s use Samsung Galaxy J7 Max.

Enter the test URL (or use the local tunnel for locally-hosted websites), and the website will open on the selected Android device.
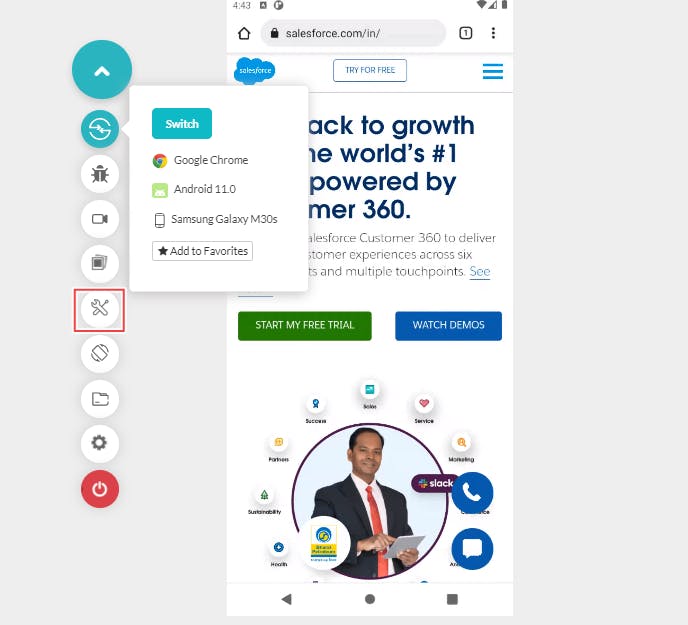
To inspect elements on the web app, right-click and select Inspect Element or you can use the debugger sign from the head tool panel as shown below.

What’s your Favourite method?
Inspecting elements is a compelling feature when it comes to testing applications manually. It avoids going back to the code editor, changing the code, and refreshing the browser to see the desired changes.
In this post, we discussed different methods on how to inspect elements on Android devices. Different methods are available to inspect elements on Android.